|
 |
ASSIGNMENT 7: The New PhotoCat “Grid View”
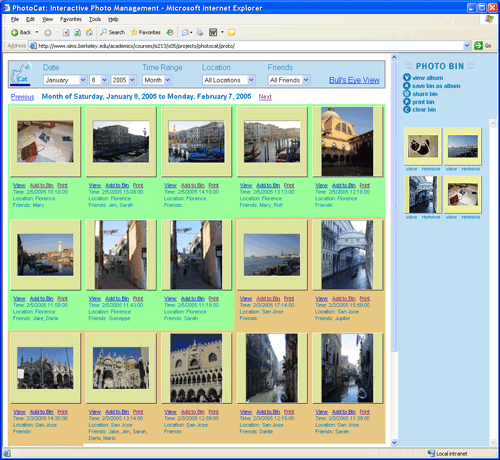
To address some of critiques from the heuristic evaluation and the SIMS 213 teaching team, the PhotoCat team developed an alternate "grid view" interface. We think the grid view will be valuable in two ways: 1. As a comparison. It will let us more easily explore the advantages and disadvantages of the bull’s eye interface. By being able to switch between two views (grid and bull's eye), hopefully our users will be better able to explain what they like and don't like about the bull’s eye. 2. As a complementary alternative. Some users may prefer to use the bull’s eye interface for some tasks and the grid view for others. For instance, when trying to pick out interesting old photo of her son, Darla Garcia (our primary persona) may find it useful to browse through her collection using the bull’s eye at first. When she finds a cluster that represents a particularly photogenic event, she could switch to the grid view to view the pictures in more detail. On the other hand, users may little use for the bull’s interface and prefer the grid view. This would be important to discover also. ORGANIZATION Because of limited development time and the fact that we were continuing to develop the bull’s eye view in parallel, the grid view’s organizational functions have not been completely built out. Time: The grid view displays photos in reverse order of time of capture. Newer pictures are displayed first. Time
Range: Similar to the bull’s eye, the user can set a time
range by specifying a start date and a range. Friends: We have yet to develop a way to visually distinguish friends (i.e., co-present others) in the grid view. You can view friend information in the metadata displayed below each thumbnail. Users can filter by a single friend using a Friend drop-down menu. TECHNOLOGY Photo information for the grid view is stored in a MySQL database. We installed PHPMyAdmin to allow all of the group members to easily access the MySQL data remotely. PHPMyAdmin will also help us populate our system with more photos for user testing. For the initial bull’s eye prototype, we had used an Access database. This was somewhat limiting since it lacked a Web-based management interface. We used PHP to retrieve the photo metadata and display it on-screen in the grid view. We used an object-oriented strategy, creating separate classes for the photos, grid, and menus. For the initial development of the bull’s eye view, we had used ASP. We ran into serious limitations due to how the ASP environment is set up at SIMS, which is why we switched to PHP. OTHER FEATURES Like in the bull’s eye interface, users can move photos from the grid to the Photo Bin, which is located on the right side of the screen. (By using frames, we were able to integrate the ASP-based Photo Bin with the PHP-based grid view. Both views use the same Photo Bin.) The user can also view details or print a photo from the grid. KNOWN LIMITATIONS
|