Assignment 3 | Feb 23
January 26th, 2009 | Published in d. Type II | 543 Comments
1. Choose one piece you created for the Layout assignment poster
2. Prepare your an ‘inverse’ copy of your Layout assignment poster
If you are working digitally…
Create a digital color inverse of the original piece.
If you are working with paper…
Create a color inverse of the piece and create several (>30) copies of the inverse and original of that piece.
3. Create two posters
Line Poster: Using a copy of the original piece, create an original composition by adding line (.5–4 pt) to the original copies.
Shape Poster: Using a copy of the original piece, create a new composition by adding the parts of the inverse copy to the original piece.
Create compositions that embody your sense of visual accord with energy and harmony. While giving the page a sense of liveliness and poise, don’t forget to give the reader a sense of direction.
Examples of original, line and shape poster courtesy of Brian Hoffer:

Post your three final compositions (the original, the line and the shape posters) below by March 1.
Be prepared to discuss your compositions. You will present all designs to the class for critique on Monday March 2nd.
February 27th, 2009 at 4:15 pm (#)
I spent an frustrating amount of time on this assignment, with not especially exciting results. I began with a poster that didn’t have very much white space, and which was fairly academic and information-driven in its design, and I tried to make it better.
The end results are these (click for bigger version):

I was trying to make it more readable and more interesting, while maintaining a professional and academic appearance. I think I accomplished that while staying within the requirements of the assignment, but I’m not thrilled with the result since it’s a bit lackluster.
I experimented with lines and inverses that were a lot more wild, but ultimately, I couldn’t stick with them, since they took away from the purpose of the poster - to convey information.
One thing I did learn from this assignment though is my style of aesthetic thinking: Straight lines at 90 degrees. I thought at first that this was just my comfort zone, but I think other styles just don’t mesh with the way my brain is thinking.
~~~~~~~~~~~~~
Feedback:
This is a careful use of line and shape to enable legibility. Due to the lack of ‘white’ space in your original poster, this assignment left you with few options, which is a bit of a challenge. By adding the line and shape we can see your minimal use of the grid to structure the type in your original composition. Perhaps shrinking the size of the copy text can increase legibility, creating more white space and using a horizontal grid line to hang the copy text under the title.
February 28th, 2009 at 12:52 am (#)
I choose the free style of the last assignment for deconstructing. As shown in the original image (Fig. 01), I integrate both perspective and main plan of the architectural design. Thus, I try to emphasize the volume of the building by drawing two lines along the sides of the architecture. The first line starts from lower left of the perspective, continues to the plan, turns vertically upward to reach the main topic, turns 90 degree left as the underline, and finally encompasses some information (the class topic and location) of the poster. Meanwhile, I add thickness of the right line at the lower part of the poster to increase visual variety of lines. Finally, I insert another thick gray line behind the main topic “smart space” to highlight the topic (Fig. 02).
Fig. 01:
http://picasaweb.google.com/HsinHsienChiu/Assg03Deconstructing#5307770146540420498
Fig. 02:
http://picasaweb.google.com/HsinHsienChiu/Assg03Deconstructing#5307770134236539186
Based on the drawn lines, I inverse architectural perspective and plan accordingly to enlarge the difference between black and white in the poster. As shown in the Fig. 03, the right part of the poster is totally inversed, including group member’s name and information. From a larger viewpoint of color balance, I decrease black part on the right by only inversing architectural plan but leaving member’s name in lighter tone. So the inversed architectural images could become more powerfully emphasized and catch observers’ eyes (Fig. 04).
Fig. 03
http://picasaweb.google.com/HsinHsienChiu/Assg03Deconstructing#5307770157446956930
Fig. 04
http://picasaweb.google.com/HsinHsienChiu/Assg03Deconstructing#5307770185739916130
~~~~~~~~~~~~~
Feedback:
The lines work well as guidelines in the bottom half of the compositions. In the top half of the compositions, the lines compete with the title for our attention. In particular, you could end the vertical line cutting through the “N” in “exhibition” below the “N”, make it turn right under “smart space exhibition”, and remove the grey rectangle under “Smart Space”. Your reversed graphic interacts nicely with the white space left side of your image. In the left side, it is cutting off the composition. Alternatively, you can end the reversed image 3/4 of the way down (where the image meets the diagonal line) or crop a few inches off the right of your poster.
February 28th, 2009 at 3:55 pm (#)
For this assignment, I designed a new poster, using the image I used in last week’s assignment.
http://www.elizabethshemaria.com/wordpress/wp-content/uploads/2009/02/assignment_3_first.jpg
For the layout with lines, I added lines to make some of the text easier to read.
http://www.elizabethshemaria.com/wordpress/wp-content/uploads/2009/02/assignment_3_lines.jpg
I then created the inverse both with the inverse of the image and of the background and text. Of the three designs I like this one the best.
http://www.elizabethshemaria.com/wordpress/wp-content/uploads/2009/02/assignment_3_inverse.jpg
~~~~~~~~~~~~~
Feedback:
Bold use of line for emphasis. To complement the weight of the type, the line can be thinner. In all compositions, the downtown title splits the poster into two pieces; consider moving the title up so that it is anchored to the top of the poster instead of the bottom, to play of the zigzag created by the two images. Also, since the composition is a poster that is meant to be viewed at different scales, the small text could be even smaller, creating a more prominent hierarchy.
March 1st, 2009 at 12:41 am (#)
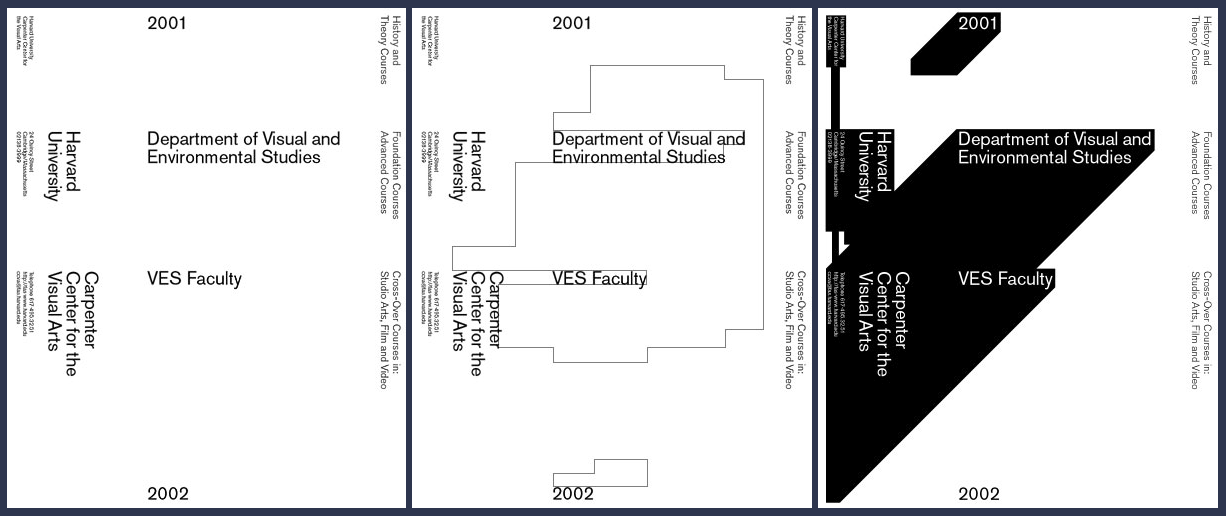
The three posters I created for Assignment two all featured the silhouette of a tree in the background. While I think this element helped make those posters more visually interesting, it made the process of elaborating on them with line a little more difficult since there was not a lot of free white space to play with or add line work to. To try to give myself the most leeway in my deconstructions, I chose the simplest of the three posters - the diagonal version - as the prototype for assignment 3 pieces.
For the line piece I focused on retaining the original forms, but outlining them in a way that would flatten the image and suggested a different depth ordering than the original. While the result is somewhat interesting, I don’t feel as though my additional linework really aids the legibility of the poster.
In the shape piece, I experimented with a number of different permutations of the original image and its color inverse, attempting to create a version that added meaningful or interesting artifacts to the image without compromising its flow or proving too distracting.
I ultimately settled on the simplest variant, a diagonal split between the two color inverses. Here, the bright inverted block draws the eye to the title but doesn’t break the natural left-to-right reading order of the page. The border between the two - a single diagonal line through the middle of the color block - intersects only a small portion of the text, and does so at an angle that doesn’t impede its readability too greatly.
~~~~~~~~~~~~~
Feedback:
You combined the orange and blue to make several compelling images. Since the original composition played with subtle changes in hue, the shape composition was a dramatic departure. For legibility, the angle of the diagonal in the final shape composition could cut the image more dramatically to highlight the text in one color. In the line composition, you can use the line to more deliberately guide our eye to the lorem ipsum text if you end the diagonal line at the right aligned lorem ipsum text (just before the right edge).
March 1st, 2009 at 12:48 am (#)
I decided to create different versions of my diagonal composition. It had the most space to play with. There was more freedom to create different line shapes and opened up many doors for the new compositions.
I did change my original layout, I took out the gray background, aligned my text so that it will be more uniform and less sloppy, and cut off triangles to make it more clean and simple This also gave me more leeway with the new designs.
For lines, I debated between going with something safe that sits on the text and follows it in a parallel manner or creating new shapes that don’t really emphasize the text, but it contributes more to the feeling of edginess, feeling on edge. Ironically, the controversy I felt was exactly the feeling that my design was trying to express. Just to give the design more of that sense of imbalance, I chose the edgier lines that didn’t necessarily complement the clean-cut diagonal design that I had.
There wasn’t that much complexity in the inverse colors of my design. The picture was interesting, but the original was a clearer shot. The rest of the layout was inverted black and white. I decided to take shapes from the inverted layout and incorporate those into my design. Using the top lines from my previous layout, I cut out a black margin for the top of my layout, and I added the inverse triangle in the middle to bring out the text. The black edges really frame the layout, and give the reader a sense of “center,” while putting the triangle away from the edge relieves any sense of claustrophobia.
~~~~~~~~~~~~~
Feedback:
Nice experimentation with the constraints of this assignment. You used shape to boldly highlight the macro and micro poster views. Be careful where your shape and line intersect the text for legibility. Also be careful of making important text (e.g., your name) hard to read by running the line through the text without paying attention to the line’s interaction with each individual letter.
March 1st, 2009 at 7:56 am (#)
It seemed particularly difficult to use lines in my compositions for two reasons. One, the text was too sparse to be grouped and, the border in my original composition functioned as lines and I had to make sure that the new lines complemented them. However, here is my attempt at lines and the color inverse -
http://picasaweb.google.com/j.vasudev/InterfaceAestheticsAssignment3#
My new compositions are probably not bold enough, but that’s probably the result of the way my first poster was designed!
Note: For the digital inverse, I did not want to invert the colors of the entire image, but only the brownish regions. I wasn’t able to figure out an easy way to do this, so I simply ‘cooled’ the image to look bluish (which is closer to the inverse of the earlier brown).
~~~~~~~~~~~~~
Feedback:
Your use of line works well to emphasize the placement of text and your original grid. You can explore the shape pulled from a reversed copy of your image more aggressively by integrating the dark text on white background around your original grid.
March 1st, 2009 at 1:42 pm (#)
I had experimented with color inversion on our previous homework assignment so Kimiko suggested I try the color inversion and lines assignment on something new. I designed another poster and used that as a reference to create new compositions.
http://picasaweb.google.com/threeqube27/I290IAS09#5308334266323327266
From here, I thought of ways in which color inversion could change the composition of the poster. I added the additional layer of the box on the bottom to create more complexity beyond simply inverting the colors.
http://picasaweb.google.com/threeqube27/I290IAS09#5308334275030163394
I played around with the lines quite a bit and settled with 2 slight crosses on each side of the page. I like how the position of these slight crosses frame each chunk of type in the layout.
http://picasaweb.google.com/threeqube27/I290IAS09#5308334276982432850
~~~~~~~~~~~~~
Feedback:
The image is visually engaging but could interact more with the text (much like to our comments on your original composition). Use line to emphasize important features within the composition. In order to reinforce your visual hierarchy, the shape composition can integrate shapes from the first original composition with the reversed composition.
March 1st, 2009 at 3:26 pm (#)
Preliminary 1) Original Poster
—–
Preliminary 2) Inverted Poster
: I changed opacity of objects so that they are not too faded.
==========
Main 1) Line Poster
: Overall, I was attracted by the example of Brian Hoffer. I tried to create a feeling of cubic effect by introducing diagonal lines. Lines basically make distinctions between different meanings on the poster. On the other hand, however, lines distract audiences from focusing on the contents. I could not figure out how to balance these two effects.
—–
Main 2) Shape Poster
: By using shapes instead of lines, I could better guide the flow of an audience’s eye. Shapes, in this case, make the contents on the poster more coherent by highlighting and connecting key terms. In terms of balance, the original poster was more weighted on the right side, while this shape poster achieved horizontal balance by putting black color on the left.
~~~~~~~~~~~~~
Feedback:
Wonderful use of shape to create a playful figure/ground relationship and a balanced macro/micro relationship. Nice use of the door as a frame for the clock, capturing the time in motion. The line composition is subtle yet striking, adding a three-dimensional layer to the piece.
March 1st, 2009 at 4:33 pm (#)
The original poster is here.
http://picasaweb.google.com/lh/photo/pxp3HvyLcnOOUiPIgZb1Iw?feat=directlink
On the line composition, first of all, I made a vertical line which links the finger and the vertical arranging course title. I thought of the curve of the finger gives more visual variety than just a straight line. Then, I used the angles of letters and cubes to draw diagonal lines. The lines were parallel with the angles of them, so I got the crooked diagonal lines like steps of a stair.
http://picasaweb.google.com/lh/photo/z0ObKFKyLHjVxWnZNh3tBg?feat=directlink
To invert color, I used the spaces resulted from the composition of the crooked diagonal line and the vertical line. If I inverted one area of color, I let other adjacent areas keep original colors. The result of inverting color reminds me of a Jigsaw puzzle.
http://picasaweb.google.com/lh/photo/r0MbcTXKFmOh7dMgkzPfVQ?feat=directlink
http://picasaweb.google.com/lh/photo/AOQ4YOMEzz4DdsiSHlRYtw?feat=directlink
~~~~~~~~~~~~~
Feedback:
You successfully use the line to guide our eye around the finger and down the left side of the composition. In the shape composition, certain areas seem to unintentionally grab our attention (the green triangle in the “b” block of the word “blocks”) or become difficult to read (the intersection of original and reverse shapes in the “i” in “interactive”, the line could run through the “t” instead, emphasizing the angle of the “t”). Use shape and line minimally to emphasize the typographic treatment.
March 1st, 2009 at 5:27 pm (#)
Added a line to my horizontal poster. See if you can guess where ;)
I wanted to do something a bit creative, not just as a design element but bringing pieces of the poster together. Luckily I was able to get these letters to line up which made a perfect dividing line to add in.
My diagonal poster was crying out for the inverse (but not so much the line) so I chose a different poster for the second part. Here’s the inverse:
And here’s my combination poster. Using a very large version of the same font used for the main poster title, I did a mask to invert only on the outline of the text of the title’s initials.
~~~~~~~~~~~~~
Feedback:
Creative use of line to enhance the symmetry and balance of the original composition. As we suggested in the in-class critique, consider using features of the title type (e.g. the ascender of the “f”) to guide our eye to the copy text. The shape composition is engaging but almost overwhelmed by the variety of background layers; maybe you no longer need the sidewalk background.
March 1st, 2009 at 7:31 pm (#)
For the original, I used the vertical layout from the last assignment.
Line composition:
I liked the inverse colors, so I used most of the inverse image rather than the original, and emphasized the white edges by tracing them with blue line sampled from the clouds. To capture something about New Mexico, I added a line drawing of some adobe buildings and a red and green chili.
Shape composition:

I had trouble cropping out the man in both Illustrator and Photoshop. My idea was to use his body, in inverse color, as shapes in the composition. But I couldn’t figure out how to select pieces of the photo. Instead, I created a reflection of the picture so that now the man is facing the words ‘SANTA FE’. I created a knife shape out of the team members names and used the inverted versions of some of the text.
~~~~~~~~~~~~~
Feedback:
The line and shape piece are merged in your second composition. The effect of the offset traced figure is changes the style of your poster but not the typographic emphasis. How would you change your original piece if you could only use line or pieces of the reversed copy?
March 1st, 2009 at 7:56 pm (#)
For the assignment, I used my horizontal design from last week.
1. Horizontal + line
I tried using the lines to play with the path people’s eyes would follow, as well as adding a speech bubble to reflect the subject matter. I left a gap in the speech bubble to keep it a line and to (hopefully) parallel the gaps in the line underlining “the economics of.” I also added a line under “MANGA.”
2. Horizontal + inverse
I had a harder time with the inverse, since I had tried for a lot of white space in the original poster. I ended up also playing with angles and diagonals, like I did in the line poster, and the unseen line formed by the white angles hopefully points to “202 South Hall.” The white angles also sort of extend out from the diagonals in the letters of “MANGA.” I added another sharp black figure to the top to continue the diagonal line out of the first “A.”
~~~~~~~~~~~~~
Feedback:
Your line composition smoothly alters our reading of the original piece: it emphasizes the date, moves our eye diagonally across the composition, and resembles manga graphics without being too literal or trite. Wonderful use of the “N” in “MANGA” to guide the line. The copy text could use a bit more distance from the line (e.g., by lengthening the poster). The shape poster is also an aggressive and fun transformation, but the copy text again feels tight in the bottom corner.
March 1st, 2009 at 9:31 pm (#)
Here my the original layout with no extras.
After a lot of fiddling with squigglier lines and single straight lines that didn’t really add anything, I settled on this. The bent line adds dimensionality to the paragraph and allows the viewer to see the structure that the text sits against in three dimensions, echoing the careful dimensional treatment of the polyhedron. Because the paragraph still aligns with the remaining text, the remaining text perceptually comes forward in space to keep the alignment with the front plane of the structure. In my first attempt at this, the left plane of the structure was shown. That made the text seem to lead the eye off to the right. I reworked the line so that the text pointed the reader back into the poster, toward the left.
For the inversion experiment, I played with reversals on every area of the page but found myself again concentrating on the paragraph area. Reversing out the area around the paragraph surprised me. It really opened up the layout, so that the names and class info suddenly had a lot of breathing room. It’s amazing that you can *add* a huge area of contrast to a layout and end up with what feels like more white space.
~~~~~~~~~~~~~
Feedback:
You kept the original spirit of your poster while altering the space slightly with line and shape. In the line composition, you may not need the vertical line that stressed the existing shape of the copy text. I enjoyed the hand-cut feel of the shape you placed around the copy text, reflecting the style the handwriting font.
March 1st, 2009 at 10:33 pm (#)
I already had a lot of lines in my poster that I created with the text of movie titles. I decided to emphasize the movie lights aspect of my poster and move the text to create more tension.
The original
 View larger
View larger
Lines
 View larger
View larger
Cut-out
 View larger
View larger
~~~~~~~~~~~~~
Feedback:
Unlike the line composition, the shape composition transforms our reading of the textual movie lights; to me it now resembles the top to a black evening gown. By keeping the textual lines black on white and reversing the poster background (including the bottom center triangle) the image may still remind us of movie/theater lights.
March 1st, 2009 at 10:51 pm (#)
I began with my mixed horizontal and vertical layout from the pervious assignment. I modified the layout slightly - sticking more closely to a grid-based layout - in response to feedback I received.
Larger Version
LINES
I added two curved lines that run across the poster, each of a different shade of green. They are meant to represent the curved nature of the beach “painting” in the photograph and break up the overtly perpendicular layout of the rest of the poster.
Larger Version
INVERTED

The inverted original with lines:
Larger Version
I decided to step out a bit and use the inverted space between the lines in the original poster. The resulting image shows a large white “swoosh” across the poster, with two bordering purple curves, each with a slightly different shade of purple. I’m relatively pleased with this layout. It is certainly not one I would have come up with had we not been prompted to played with an inverted images of our original poster.
Larger Version
~~~~~~~~~~~~~
Feedback:
Nice use of line to highlight the date/time/loc, reflect the lines in your image, and provide directionality. As discussed in class, the line could be shifted slightly to more smoothly incorporate the title. The line poster can similarly dramatically transform the composition and play off “I” and the “N” in “painting” by extending the horizontal strokes of the “I” and the “N”, remaining much ticker and blacker, or transitioning from thick and black into thin and blue.
March 1st, 2009 at 11:14 pm (#)
In the previous assignment I thought that the column shape made from the text could be further emphasized so I chose it to see if adding line or inverting could do the trick.
For the line addition, I eventually was playing around with tracing the order in which I would like the viewer to read the text. Here it is for reference:
It is a bit too messy for a final product but I liked how some of the lines suggested direction in the text. I tried keep these and also use the shape formed by the text to 1) highlight certain words (e.g., “Garden” is contained inside a suggested triangle and “Sustainable World” jumps out a bit); and 2) to hint at the column shape:
For the inversion exercise, I first drew the column shape, but inverting the column itself, made it attract too much attention. By inverting the negative of the column, the column seemed more approachable and the text is highlighted a bit more. The additional framing lines above and below the column (added by inverting thin rectangles!) make the column seemed more anchored. I echoed these lines in between the two text paragraphs because this text seemed to be lacking a connection to the rest of the piece. I would move the placement of the CA poppy and possibly even delete it, if it were allowed….
~~~~~~~~~~~~~
Feedback:
Your shape poster gave us a nice surprise by allowing the column shape to emerge. Although the line poster is playful, the line does not increase legibility or visual interest (the line is too light to be visible, but if it was any darker we wouldn’t be able to read the text). The tightness of the type in your original graphic makes it difficult to add line within the bundle of type.
March 2nd, 2009 at 12:51 pm (#)
http://farm4.static.flickr.com/3616/3323894018_bd8f94a83b_o.jpg
http://farm4.static.flickr.com/3651/3323057209_93cfa4d891_o.jpg
~~~~~~~~~~~~~
Feedback:
Since you chose to combine the shape and line compositions in a single poster, the poster is complex and visually interesting (particularly around the center of the reversed image) as well as difficult to read. How can you use line and shape to highlight existing features in the text? How can you integrate shapes from your reversed composition into your original composition?
March 2nd, 2009 at 3:13 pm (#)
http://rhyencoombs.com/projects/misc_images/aesthetics/rhyen_horizontal_inverse.jpg
http://rhyencoombs.com/projects/misc_images/aesthetics/rhyen_horizontal_line.jpg
http://rhyencoombs.com/projects/misc_images/aesthetics/rhyen_horizontal_line_cut.jpg
~~~~~~~~~~~~~
Feedback:
The diagonal in both the shape and line compositions changes how we read the original piece by dividing up the ‘white’ space. The diagonal line could be more active if it was either white or thicker, and started or ended following the vertical grid lines of the copy text.