|
Thoreau Lovell
Margo Dunlap Joanna Plattner IS213 Spring 2001 |
|
A user centered approach to designing, building, and implementing A Digital Asset Management System for the San Francisco Museum of Modern Art SIMS 213 User
Interface Design and Development Margo
Dunlap May 8, 2001 Problem StatementLike many museums, the San Francisco Museum of Modern Art (SFMOMA) is just beginning to understand that digital images of objects in or related to its collection are important assets that need to be properly managed. Three factors have prompted this awareness. First, more and more units inside the museum use, or want to use, digital images. Second, more and more units inside the museum create digital images, of varying quality, using a range of methodologies. And third, there is a growing sense that digital images are a kind of currency of increasing value for inter-institutional exchanges, building public awareness of the institution, and extending the reach of its educational efforts. Currently, low-resolution digital images are used at SFMOMA for exhibition planning, during new acquisition meetings and for web display; high quality digital images are used in electronic projects such as gallery kiosks, educational websites and CD-ROMS; and even higher-resolution images are used in print-based publicity materials and in exhibition catalogs. Future use of digital images at SFMOMA will likely also include the registration department, which documents the arrival and transfer of artwork and the conservation department, which routinely photographs artwork before, during, and after working on it. Many of these departments create digital images for their own use. Most on a relatively small scale, but others at a much grander scale. For instance, over the last five or six years the photography department has digitized more than 10,000 photographs, and, over the last three years, Interactive Education Technologies has created more than 2000 high quality images. The museum estimates that there are close to 20,000 “good quality” digital images scattered across its network servers and that up to a 100 new digital images are created everyday. At present the museum participates in only one museum consortium, Art Museum Image Consortium (AMICO), to which it must submit 500 digital images per year, but it’s likely that membership in such consortia will play an increasingly important role in the museum’s future. Current digital asset management at SFMOMA is done, if at all, on an ad-hoc, department by department basis. EmbARK, the collections management system (CMS) in use at the museum, supports rudimentary image management, but is not rich enough in features or easy enough to use to represent an adequate digital asset management (DAM) solution. Last year SFMOMA created a new department, Collection Information and Access (CIA), which has among its many responsibilities a charge to improve management of digital assets at the museum. The sponsor of our project, this is the group with which we worked most closely at SFMOMA. SFMOMA-DAM Solution OverviewThe prototype digital asset management system we designed for the CIA department features an extensible, layered architecture—relational database with web interface—to support the creation, discovery, use, and preservation of digital media, associated with art objects and the museum. More specifically, the design for the SFMOMA-DAM system supports the following functionality: Search and Retrieval, Image File Request, Image Grouping (saved search results), and System / DB administration. Search and Retrieval allows users to search for objects and/or images and to quickly determine what digital images exist, who created them, when, according to what standards, and what use rights are associated with those images. The Image File Request function allows users to request copies of digital images or to request the creation (digitization) of new images, while also capturing information on who’s using what images for what purposes. With the Image Grouping function, users can create and save image collections, which can then be shared with colleagues. System / DB administration entails a wide rage of functions, the most important of which include: creating new DAM database records, with their appropriate metadata; distributing images to users, and managing the online storage of images for retrieval and the offline storage of images for preservation. The SFMOMA-DAM system addresses the needs of the two broad classes of users discussed above: those who create and manage digital assets and those who want to use these digital assets for museum related projects. Public access is not supported in the prototype, but SFMOMA-DAM could easily be extended to do so. User Interface Design and DevelopmentTwo areas associated with user interface design and development proved to be most important for this project. The first falls within the broad category of needs assessment. In particular, user interviews, the development of user personas, and exploratory walk-throughs were invaluable. Together, they helped us better understand who the users of the new digital asset management system at SFMOMA would be, what their goals are, and what tasks they need (and would like) the new system to perform. Interaction design, turned out to equally important. By interaction design we mean design work that tackles high-level system interaction issues and that pays attention to the user’s overall engagement with the flow of the system. For a number of reasons, other techniques did not play as important a role in our project. For example, the heuristic evaluation and informal usability study of the prototype did not uncover as many useful suggestions as they would have had the interface been somewhat more developed. This is not meant to disparage these techniques, only to suggest that using them after the interaction design had been more completely worked out probably would have been more informative.
Needs Assessment User Interviews In early February we interviewed six staff members at SFMOMA. The interviews were intended to deepen our understanding of how digital images, and digital media in general, are created and used inside the museum. The interviews took place in staff offices or workspaces and were recorded with permission. For our interviews, we focused on staff in the Collection Information and Access (CIA) and Interactive Educational Technology (IET) departments. IET not only requires access to digital assets created by CIA, but they also create a high volume of digital materials themselves. We interviewed four staff members in CIA: the Manager of Visual Resources, an Image Coordinator, Imaging Specialist, and Slide Librarian. We also interviewed two staff members in IET: a senior producer and a production manager. The most frequently articulated desires, heard throughout the interviews, were to improve coordination between departments who create and use digital media; to reduce redundancy, where different departments are digitizing the same objects, or the same department is digitizing objects multiple times; and to streamline the processes involved in requesting the creation and use of digital media, as well as distributing the digital media once it is ready for use. The Manager of Visual Resources in CIA was most concerned with the digitization of objects in the permanent collection. He articulated a vision of a centralized DAM system that would support his primary goals of helping to organize museum wide practices for creating digital images, to ensure that the museum could efficiently digitize their entire permanent collection, and to make sure that those digitized images were made available to as wide a constituency inside the museum as possible. As daily creators of digital media, both the CIA Imaging Specialist and the IET Production Manager emphasized that they want a system that is fast and easy to use, one that improves their ability to efficiently create, document, and deliver digital media. The CIA Image Coordinator stressed her desire that the DAM system would help users discover for themselves what digital images exist, rather than always asking her, and also provide users with a way to fill out requests for images. She also hoped that the DAM system would improve the management of use rights and permissions associated with images. The IET Senior Producer hoped that the DAM system would allow her staff to quickly determine what high-quality digital surrogates existed and then allow them to request copies of images via an online request form. She also felt strongly that IET should be able to use the DAM system to manage the digital media that they create, which often is of artwork not in the museum’s permanent collection. A set of related and overlapping requirements began to emerge from the interviews. But the interviews were not our sole source of information. A disturbing trend emerged during our regular meetings with CIA staff. Some weeks the scope of the project was pushed to include the broadest range of users inside the museum—curatorial, registration, conservation, education, publications, and public relations—other weeks the scope was squeezed to include only the most immediate needs of the CIA department itself. How, then, to fix the scope of the project? Alan Cooper’s personas provided a possible answer. Personas, goals, and tasks In The Inmates are Running the Assylum, Alan Cooper proposes, in his typically iconoclastic fashion, a model for dealing with user needs that de-emphasizes the role of users. In their place he puts personas, hypothetical archetypes, inspired by users, but more properly seen as creations of the designer’s imagination. In a recent talk Cooper emphasized the importance of working with personas by discussing the difference between programmers and designers. Programmers need to be concerned with what a user might possibly think about doing, while a designer needs to stay focused on what that user will probably want to do. The difference is between the possible and the probable, between the edge case and the central tendency. The problem for designers, as we discovered working with SFMOMA, is that it can be hard to keep the central tendency clearly in mind, especially when the initial phases of the needs analysis results in a proliferation of often conflicting user needs, expectations, fears, and insecurities. Real users often have idiosyncrasies and biases and may not be representative of anyone but themselves. A persona, on the other hand, is the central tendency personified. A persona replaces the vague, elastic “user,” who can be stretched any number of ways depending on the particular weaknesses of the designer or the client, with an “imaginary, but precise,” individual defined in terms of his or her “goals in life (especially relating to a particular project), their capabilities, inclinations, and background.”[1] The idea is to create a cast of characters whose likes and dislikes can be discussed, whose behavior and misbehavior can be predicted, who, in other words, can be “known” very much like fictional characters can be known and understood. Once personas have been identified they become the reference point for all discussions about features, interaction design, graphic design and implementation. Thorny questions about should this or that feature be included are resolved by asking does “Billy Lewis” need this feature to meet his goals, not will “users” think that it’s “cool,” or even, does the client think that it should be included. Our interviews suggested five primary user types. Creators of digital images, managers of image creation centers, coordinators of image requests, sophisticated users of images, and unsophisticated users of images. From these we developed four personas and identified two as primary. Primary personas are indicated by (P) next to their names. A brief introduction to each persona is presented below; complete persona descriptions are provided as appendix A. Persona 1:
Anton Bellatino (P) Motto: “Art First!” Anton is 28 years old and he loves his job. He's a digital imaging specialist at SFMOMA. He spends virtually 100% of his time creating digital images of artwork, using either a digital camera or a scanner, and then processing them with Photoshop. What he likes most about his job is the art. Anton loves media, particularly films. One of the things he likes about living in San Francisco, is that he can go to 2 or 3 movies a week. His tastes range from obscure European films shown at Goethe Institute and Alliance France, to experimental films shown at the SF Art Institute, to Spike and Mike's Animation Festivals, to Hollywood action films. Persona 2
Ken Wong Motto: “Do it once, do it right!” Ken is 41 years old. He is practical, drives a pre-owned Toyota and wears Edie Bauer clothes. He is a technically savvy collections administrator at SFMOMA. Ken enjoys using his home computer to track his family's finances and access the internet. He is self-taught and would prefer to figure problems out on his own rather than asking for help. Ken studied art and mathematics as an undergrad, and expected to work as an artist while supplementing his income with jobs at museums and galleries. However, shortly after joining the Collections Management group he discovered that he enjoyed management even more. Five years ago he enrolled in a graduate level evening arts management program at USF, which he completed in three years. Persona 3
Robin Foster (P) Motto: “Let’s try it!” Robin is 36, married, and lives in Oakland. Born in Portland, educated in Seattle, and now living and working in the SF Bay Area, Robin has always lived on the West coast and would like to keep it that way. After finishing her BA at the University of Washington in Communication, she worked as the project manager for the Seattle Art Museum's Open Studio project, which focused on teaching artists and arts organizations how to create Websites and to analyze the impact of technology on culture. She proved herself to be a good manager and an inspiring team leader. Persona 4
Sophie Lindstrom Motto: "So many books, so little time!" Sophie is 27 years old and she's been working at SMOMA for 3 years. When she moved to the Bay area 3½ years ago, after finishing her MFA at the Rhode Island School of Design she was sure she would land an interesting job. She new she was smart and creative, friendly and considerate, and that her contacts from school wouldn't hurt. Coming from a middle class family, she appreciated the benefits a good education would afford her. Her timing was good and her confidence paid off when she was hired as a Curatorial assistant in the photography department at SFMOMA. She is sophisticated, but not a snob. She uses the Web at work for research and she uses email for professional correspondence, but she's never bought into all of the hype about the internet and technology in general. Anton and Robin were the obvious choices for primary personas. At the highest level, users of the DAM system will either be primarily creators of digital images or users of those digital images. Anton, as the only image creator, was a lock. Robin is a more complex persona. She needs some of the images that Anton creates for sophisticated multimedia projects, but her group also creates a large number of images themselves. She is both a sophisticated user and a manager of an imaging center. What’s more, the images her group creates represent another source of images for the DAM system to manage. For our purposes, then, Robin represents the user who both needs to access images from and contribute image to the DAM system. If she’s satisfied, then both Ken and Sophie should be satisfied as well. Personas, by themselves, are not that useful unless you understand their goals.[2] Goals are what the persona wants to accomplish, not how they will accomplish it. Goals are relatively unchanging, whereas the tasks necessary to achieve those goals may change often, and are particularly sensitive to changes in technology. According to Cooper, “The essence of good interaction design is devising interactions that let users achieve their practical goals without violating their personal goals.”[3] One of Anton’s personal goals is not to be blamed for bad quality images that he didn’t create, and, conversely, to be acknowledged for all the high-quality images he does create. His practical goals include working on the digitization of the entire collection as efficiently and accurately as possible. A system that neglected quality for quantity of digitization would violate Anton’s personal goals, while satisfying his practical goals. Similarly, a system that emphasized quality of digitization, but did so in a highly bureaucratic fashion that severely slowed down the process of documenting that digitization would violate Anton’s practical goals, while satisfying at least some of his personal goals. For the DAM system to be successful from Anton’s point of view, then, it needs to efficiently support the creation, documentation, and delivery of digital images by him, and provide others in the museum with a set of guidelines to do the same. Robin’s personal goals include seeing herself, and being seen, as a visionary. Her practical goals include creating multimedia projects for a broad range of audiences, including teachers and their students. Working on a project that simply repeated tried and true interactive educational technology techniques might satisfy her practical goals, but would not satisfy her personal goals. Conversely, developing interactive educational technology that could only run on very high end computers, or in tightly controlled research settings, might be personally satisfying, but would violate her practical goals. The DAM system won’t directly help Robin create more visionary interactive education solutions, but, in order to be successful from her point of view, it does need to be a very efficient support tool for her primary goals. She should be able to use it to quickly find and get access to the images she needs. And just importantly, she should be able to quickly and easily add the images her department creates into the DAM system, so that they can be used for other projects in the future. The Iterative Design Model
Armed with our understanding of Anton and Robin, we were able to move out of the Discovery phase of design, with its focus on needs assessment, with a much clearer understanding of the functionality we needed to include in our system design. We determined that in order to make Anton and Robin happy the DAM System must: ·
Provide access through both search and browse
functionality to high-quality digital images, including low-resolution
derivatives, and the metadata necessary to understand what the
image is and how it can be used. But, as we began the Exploration phase of design, testing different ideas for embodying this functionality into html pages, it quickly became apparent that what mattered most was the overall flow of the system, not how elements were organized on any one page. We tried to model this interaction in very rough html pages, but html proved to be neither fast enough nor flexible enough to keep up with our interaction modeling needs. Instead, we began diagramming system interaction using Visio and Jesse James Garrett’s “visual vocabulary for describing information architecture and interaction design,” (http://www.jjg.net/ia/visvocab/) which he makes available for free as a Visio shape library. See Appendix B for the SFMOMA-DAM interaction design diagrams. Garrett’s visual vocabulary provided us with a method to quickly work out high-level system interactions, while we continued to develop static html pages. We would also have preferred to design rough storyboards, either hand-drawn or using an electronic tool such as Denim, before coding any html, but time did not allow such a measured approach. What we ended up with instead was a partial set of interaction diagrams, some rough hand-drawn screen ideas, and a lot of hard-coded html pages, some of which were in synch with the diagrams, some which were not. Nevertheless, it’s also true that the html pages provided us with a way to test the validity of the interaction model expressed in the diagrams. And since the html pages were then the basis of our usability tests and exploratory walk-throughs, they provided the all-important contact point between the high-level design and the eventual end-users of the system. It’s fair to say that our project is still in the Exploration phase of design. But as is often the case, the design phases are not as linear as the diagram suggests. What gets emphasized at any given time changes, but discovery, design, and refinement continue more or less simultaneously. Were the design and prototyping of SFMOMA-DAM to continue, which it might, embodying the interaction design into “live,” interactive screens and testing them regularly with users would remain our top priority. And only after the interaction and information design were thoroughly tested, both in terms of the users response, and system performance, would we tackle visual design, the last step in the design process. FunctionalityAs discussed in the solution overview section, our high-level system design supports four core functions: · Search
and Retrieval Around the time of the first interactive prototype it became clear that we would not be able to complete the design of the entire system. At about the same time, the museum began to stress: creating DAM database records, that is getting object and image metadata into the system, along with search and retrieval on that information. Image File Request, and Image Grouping were classified as “nice to have” features. From that point forward we focused our design and evaluation efforts on Search and Retrieval, System/Database Admin, and Image File Request, in that order. However, in anticipation of the future importance of the Image Grouping function, we decided to include references to it in the current design in the form of an unlinked “DAMfolio” icon. Our prototype SFMOMA-DAM interface consists of a mix of dynamic (ASP) and hard-coded (html) pages, and among these some pages are more complete than others. For example, we have a “help” function, but users who select it today will be directed to a mostly empty page. As directed by the project sponsors, the pagers were designed to be viewed on large monitors with a minimum display area of 800 x 600 pixel. Upon full implementation of the final prototype interface users will be able to: 1.Create DAM object records
2.Catalog Images
3.Search & Browse for objects and images
5. Appriase the quality of an image without visually inspecting it
6. Contribute to the collection with confidence
7.Via the Image File Request Form users can:
|
Tool |
Benefit |
Problems/Limits |
|
Paper & Post-its |
Enabled quick iterative design. |
|
|
White/Black Board & Digital Camera |
Enabled quick iterative design. |
Poor access to white boards in South Hall. None of us owns a digital camera. There were times when we hadn’t planned ahead and borrowed one so we had to hand transfer white board contents to paper. |
|
Text
editors: |
Line numbers and color coding facilitated debugging, particularly when developing the ASP pages |
|
|
Dreamweaver |
Allowed for rapid development of hard coded pages, easy object/form manipulation, library "objects" reduced development time. |
Dreamweaver sometimes produced unexpected results when viewed in the browser. We gave up trying to make our presentation consistent between Netscape and Internet Explorer. For best results users must use the later. |
|
ASP |
ASP is a widely used technology and there is a correspondingly large number of online resources available for beginners. |
Steep learning curve, inadequate error messaging made debugging time consuming and frustrating. Quirks between ASP and MS Access restricted query development (e.g. we couldn’t get a “starts with” query to work properly. |
|
MS Access We chose to prototype the underlying database in MS Access because it was readily available both on campus and on our home computers. When the system is deployed it will be installed as a SQL Server database. |
Easy to use, accessible, provides visual query building tool, |
Quirks between ASP and MS Access restricted query development (e.g. we couldn’t get a “starts with” query to work properly. |
Design Evolution
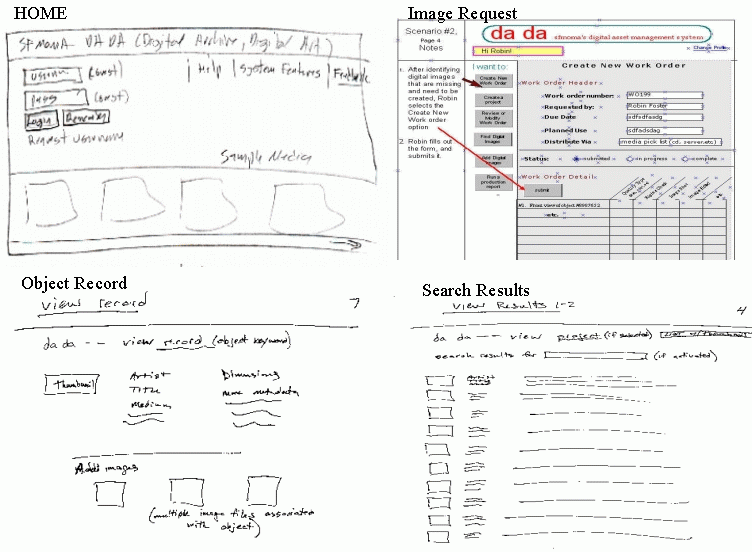
The interface evolved in relation to our attention to the flow of interaction. Each iteration reflected design refinements and the addition of new functionality. The following outline of iterations provides a description of the major changes and includes screen shots of the affected pages.
Our goal was to support the initial task scenarios: search, image request, and cataloging of images.
- Requires login.
- Supports digital image guidelines, FAQs, Museum policy.
- Recognition of users with personalized greetings at home and image request.
- Unstructured search (like google). Keyword includes artist, title and accession number.
- Image Request based on work order form.
- Catalog Images based on work order forms. Interface presents series of screens to complete task.

Low-fidelity Prototype
Our goal was to test the
initial interaction design for three components of the system:
using search to determine if a digital image exists, creating
and processing image requests, and entering the technical
metadata associated with a set of newly created digital images.
We also wanted to test the terms we'd chosen for menus, buttons,
and navigation controls.
Single interface for:
1. Users & Creators
2. Standard & Advanced image request
2.a Dependence
on specialized terminology.
2.b Vague navigation
labels not supported.
2.c Used a
tabbed interface to distinguish “access” requests from “new
digitization” requests.

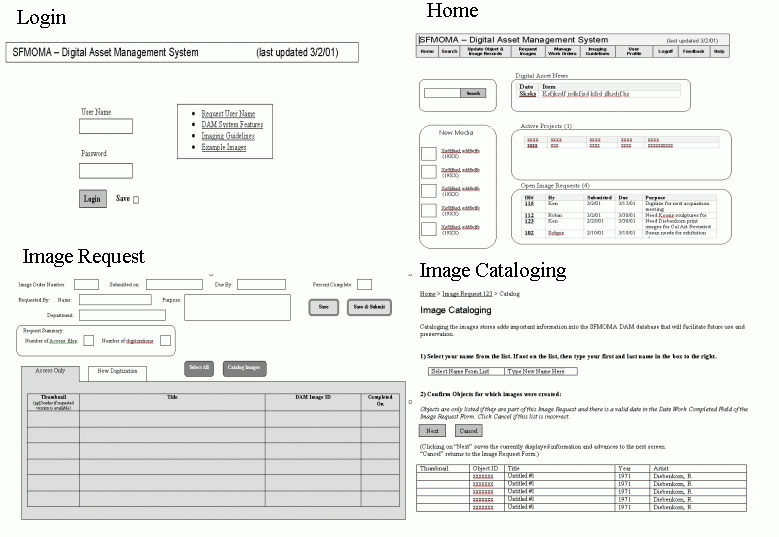
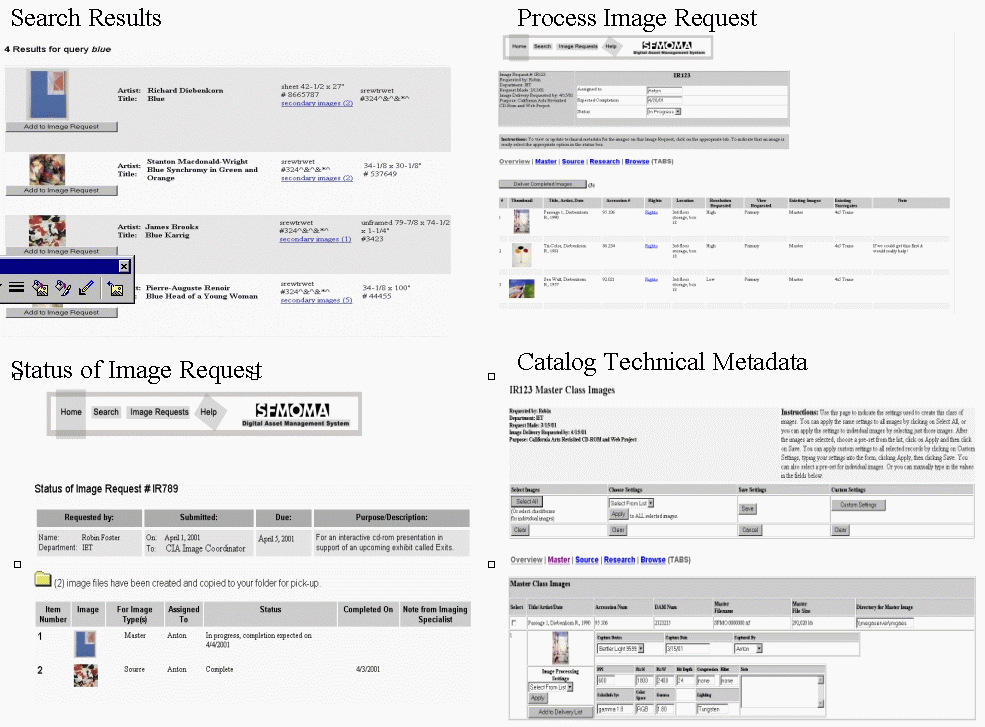
First Interactive Prototype
The first interactive prototype was non-dynamic. All pages were hard coded to support specific user tasks included in the task scenarios. The system presented many unsupported features.
The interface changed in the following ways:
- Separated interfaces and added several screens to better support user tasks.
- Relegated specialized terms to new Advanced Image Request screen.
- Simplified navigation bar, made labels more task oriented Added explanatory text to basic search, added “Advanced search” to support search by attribute (artist, title, etc.)
- Eliminated new digitization requests
- New confirmation screens for saving and submitting image requests.
- Added screen in support of image creator's "file delivery" task.
- Added screens in support of the image requestor's "file pickup" process.
- Image file directory available through series of hyperlinks.


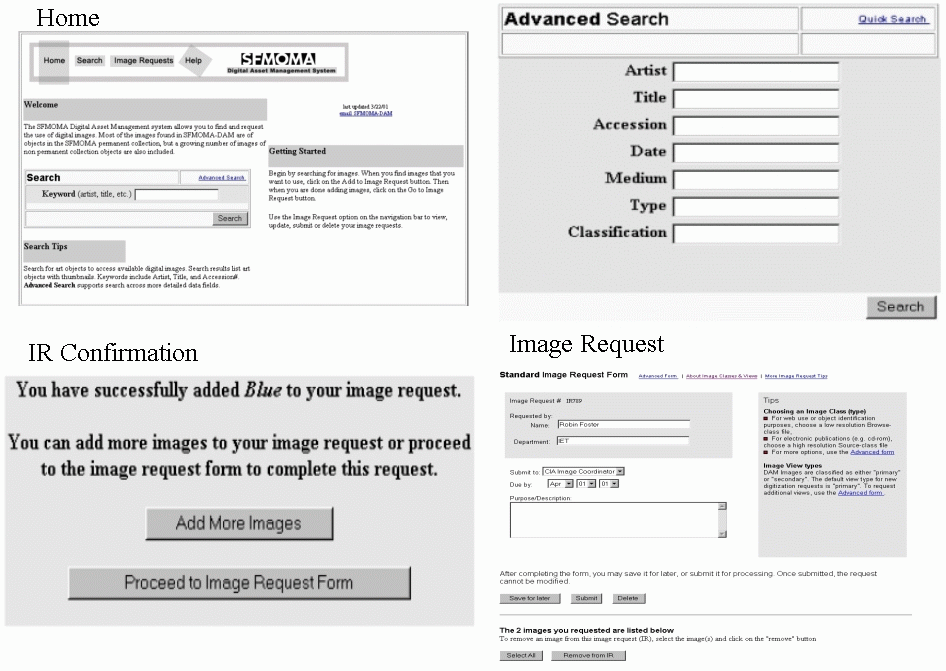
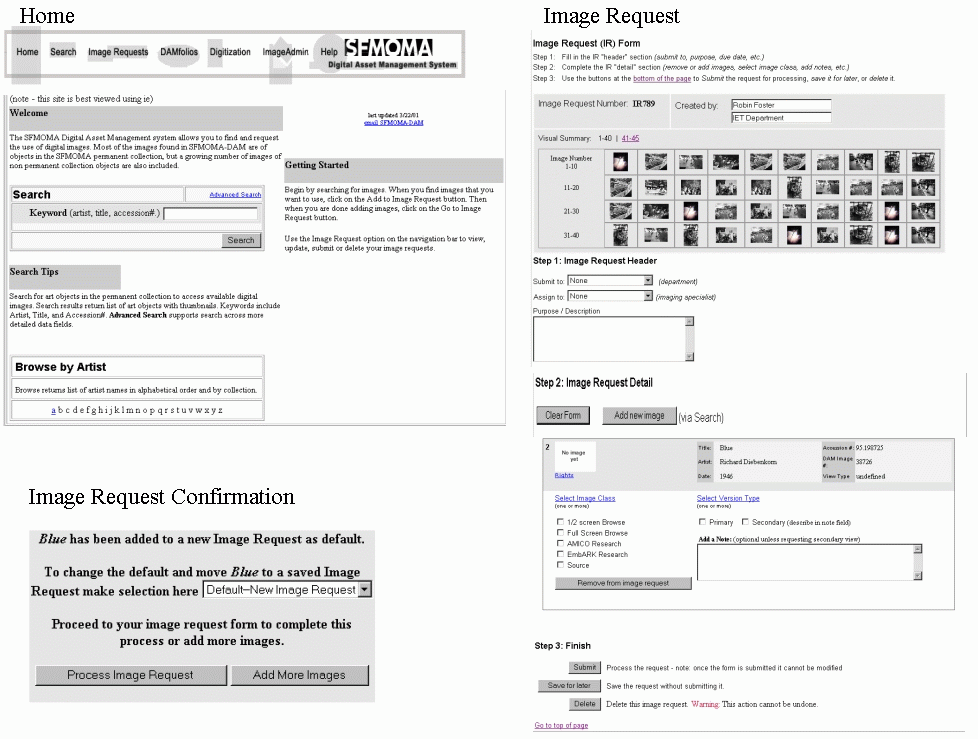
Second Interactive Prototype
The new functionality added to the Second Interactive Prototype addresses the problem of how admin users (Image Coordinators and Image Processors) add images into the system and how general users can request something that isn't already in the system, i.e a new digitization of an object for which there is not object record in the database. We also began to explore how to incorporate browsing as well as searching for images (and objects).
Designing the interaction model for both processes required diverting attention away from the UI and toward the database design in general and the interchange of data between the DAM database tables and the museum's Collection Management System (EmbARK).
The interface changed in the following ways:
·Request Image Task
We modified the interaction design to make it easier for users to view image requests at all stages of the image request life cycle (saved but not submitted, submitted, and complete).Moved Save/Submit buttons to end of image list where evaluators expected to find them.
Additional image request form changes include:
- A new "visual summary" of the requested images
- An "add images" link
- Redesigned the "remove image" interface. Now users can either "clear" the entire form of detail images, or remove them one image at a time via a "remove this image" button that is repeated with each image. One of our goals with this design was to reassure users that removing an image from the image request would NOT remove it from the database.
- Consolidated the Standard/Advanced image request screens into one interface. This simplification was possible because a complex interaction was moved to a new "add image" process (discussed later).
- Added a pop-up window that explains unfamiliar terminology and guides users in making their "image class" selection. It disappears on "mouseout".
- Also added “step by step” instructions at the top of the page to guide users.
- Used the “contact sheet” to close the Gulf of Evaluation - “is this the form I think it is?”
·Browse
Users may search for art objects by browsing artist name by alphabetical order or by collection.
·Add Image to Existing Image Request.
When a user selects an image to add to an Image Request, the user receives system feedback indicating that their selection is added to a new image request as a default. The user can accept the default or select from a menu of existing saved image requests. The selected image will be moved into the highlighted image request indicated by the menu.
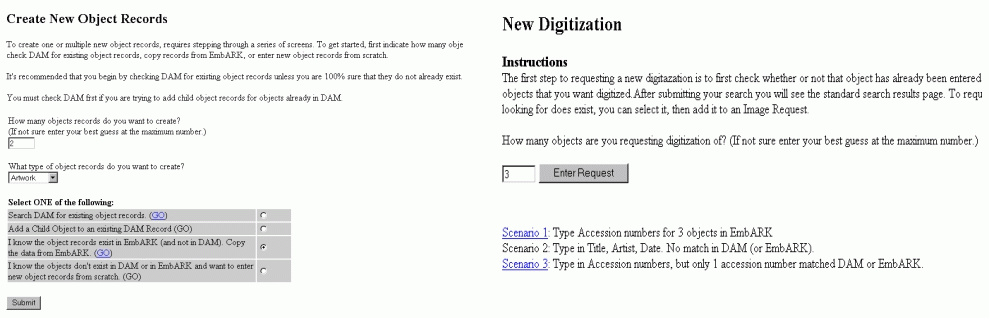
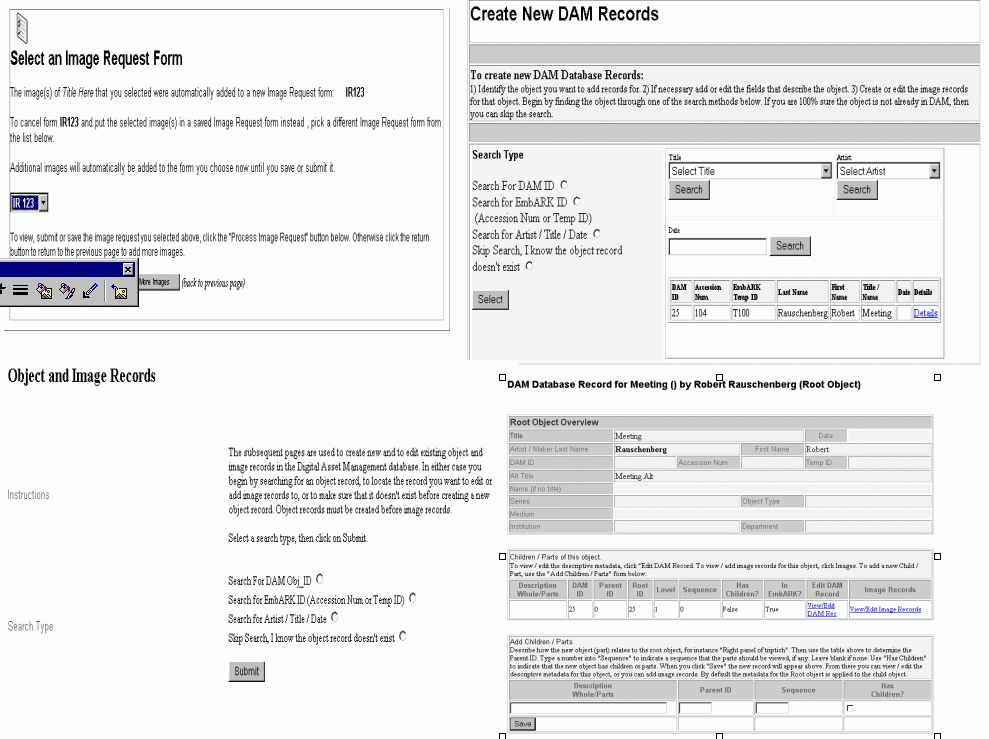
·Creating New Object Records
We integrated search for existing Object Records before new record can be added.In the creation of new records object information can be pulled from EmbARK to populate metadata fields. These fields are protected as read only from the DAM system. In addition we indicate the new object's place in a parent / child object hierarchy, and to support adding new child objects at any level in the hierarchy.
·Requesting New Digitization
We integrated search for existing images into the request new digitization process. In this way we also support requesting new versions (different shots) of objects already in DAM, as well as new digitization of sub-components of objects, such as a separate digitization of a drawer that is part of a chest of drawers in the Architecture and Design collection. Users can still request digitization of objects that are completely unknown in DAM, by typing a very minimal amount of descriptive metadata, Artist / Maker, Title, Date, for each object, and then preceding through the standard Image Request process. In this case the descriptive metadata they enter for each object is saved to a temporary table, where it can be reviewed

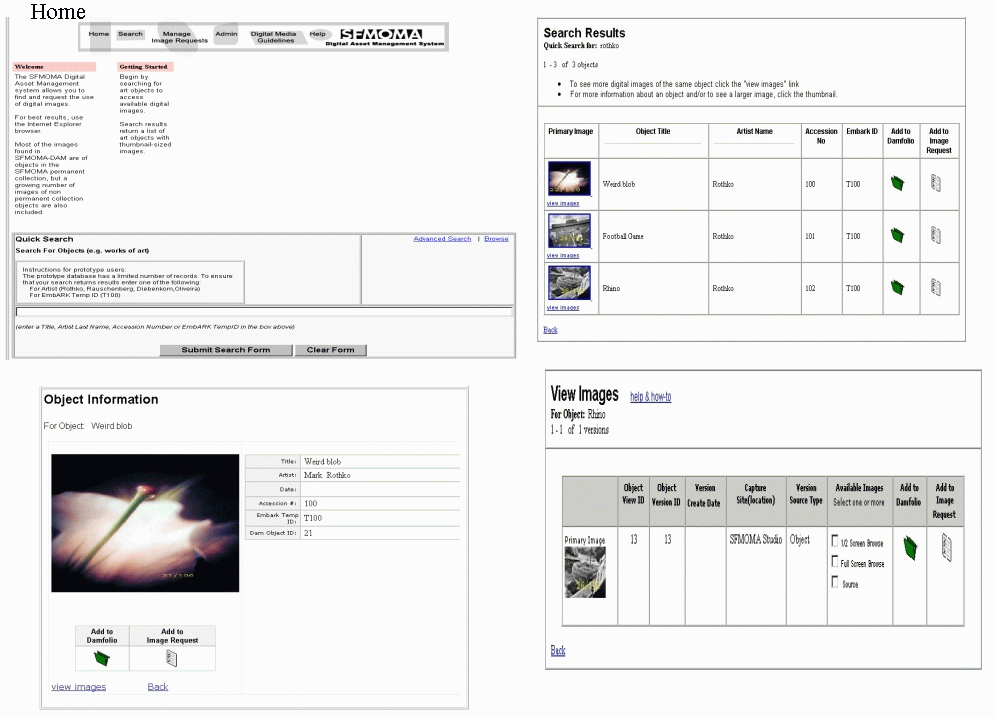
Third Interactive Prototype
The final design is interactive and dynamic. An active database supports user tasks in search,
and creating/editing DAM records.
Since the pilot usability study, we focused on interactivity
and design refinement. The
interface change d
in the following ways:
d
in the following ways:
·Live Search!
·Search Results
Tighter layout reduces navigation steps. Added icons as links to image request and “damfolio”, saved results.
·Object Record
Follows new interaction design rule: Where there are images there are “add to” icons
·Create/Edit DAM Record
Provided additional documentation and instructions.


Favored Evaluation Methods
The low-fidelity usability testing and exploratory walkthrough were the most valued evalutation methods in the design process. The informal feedback from Museum staff during these sessions was clear, informative, and inspired changes in the interactive flow. These methods provided an opportunity for our clients to sit in the driver's seat and give us honest feedback about the prototype. We would have preferred to test further iterations in paper-based prototypes before hard coding in HTML, but due to time constraints we forged ahead into coding. The exploratory walkthrough gave our clients a real view of the working prototype before the pilot usability study. This gave us a chance to demonstrate how we incorporated their feedback into the design of the interface. These sessions were the most gratifying during the design process.
Conclusion
As a design project we think SFMOMA-DAM confirms the soundness of the user-centered, ground-up, iterative approach to software design. Gathering user needs through interviews, persona development, and regular site visits provided a strong foundation on which to build the functional specifications of the system. Then focusing on interaction design and information architecture, with additional user testing, helped us to determine how to organize and present the core functionality of the system, without getting bogged down in screen layout or graphic design issues. The end result is a design for a “low-fat” digital asset management system containing only that functionality which supports the core goals of SFMOMA.
Much work still needs to be done. To begin with, the full interaction design needs to be tested in the form of live web pages with CIA and IET. Beyond that, we need to address batch processing of object and image records, given that the museum expects to create upwards of 100 new digital images a day, and we need to do so while still collecting the technical, structural, and descriptive metadata that will make the images useful in the future. And finally, we will need to put a pretty face on all this raw functionality. Visual design will be an important last step in the design process.
Appendix
A.
Personas
Anton Bellatino
Ken Wong
Robin Foster
Sophie Lindstrom
(best viewed using Internet Explorer)
Note: Our application was developed for an IIS Web server and uses ASP scripting technology, neither of which SIMS supported when the project started. It is running from a "sandbox" computer, which is located in the basement of South Hall. We recently heard that there may be a server at SIMS running IIS today. Therefore, we will take steps to move the project to this server as soon as possible.
[1] Marti Hearst, IS 213 lecture notes.
[2] Cooper, 149-159.
[3] Cooper, 150