IS 213 -- User Interface Design
& Development
ReadingTree: Preliminary Design
|
preliminary design
|
Design
1
Diagram
Danny's interactions
Jenny's interactions
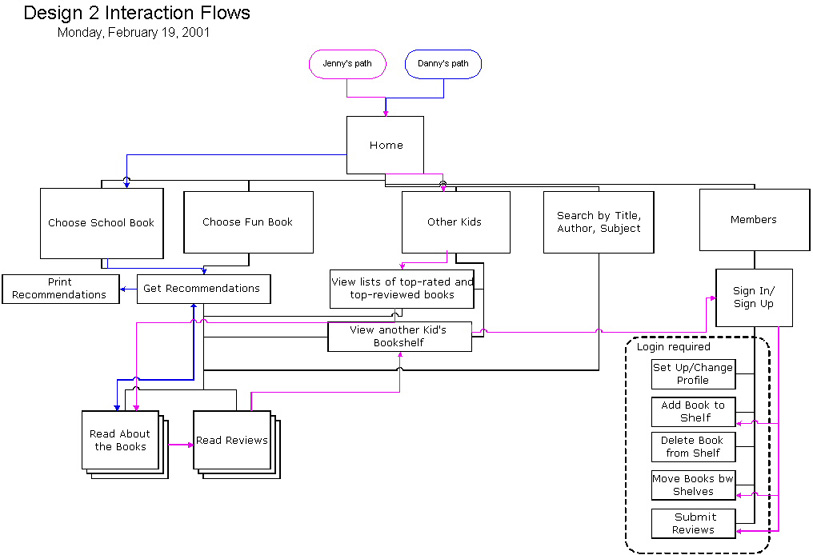
Design 2
Diagram
Danny's walk-through
Jenny's walk-through
Design 3 (partial)

|
Design Overview This design separates the various tasks into five main activities: managing a personal account (profile and bookshelf), searching for a book, browsing books, community contact and getting recommendations. As depicted in the above diagram, our primary personas, Danny and Jenny, encounter some of these in the following scenarios. Other scenarios, such as signing up or getting recommendations, which they will both do at least once, will be addressed in alternate scenarios. This design assumes a login on initial arrival, which then results in the personalized home page. Tasks for our secondary personas (Ayisha and Julio) are also supported, including searching by subject or author and title.
1. Danny arrives
at ReadingTree and logs in, with username 'shortstop' and a secret
password.
(Home Page)
1. Jenny arrives
at ReadingTree and logs in, with username 'pinknpretty' and a secret
password. (Home
Page) |
Design Overview
This design share many features with Design 1 including a division between features accessible to all registered users and those available to all. One key difference is incorporating into the design the different motivations of our users (finding a book for school vs. for fun). Another difference is that there are relatively few "members only" items. Tasks for our secondary personas (Ayisha and Julio) are also supported, including searching by subject or author and title.
Danny's Interactions
with Design 2
1) Danny still needs
to find a book for a book report due in Science class next week. He has
no idea what to pick and doesn't want to ask the teacher or other kids
so while at the library he goes to the ReadingTree home page (Home
Page). He wants to hurry up and check out a book so he can
go hang out with his friends.He sees the link for "Choose a Book
for Fun" (Fun
Recommendations) but since this report hasn't been fun so far
he selects the link for "Choose a Book for School" (School
Recommendations)
2) He selects
his grade level, a subject, book length range, the class it's for, doesn't
select whether it's fiction or not, and hits "Get a Rec".
3) He receives his recommendations (Recommendations
List), and decides he wants more info on the first book on
the list. He clicks on the book's title and goes to a book information
page which opens in a new window. (Book
Page)
4) Danny decides that the book sounds dumb. He
closes the new window and goes back to the recommendations page and looks
at the next book on the list. That one looks okay. The one after looks
like it could be cool as well and he takes a look at its information page
and decides it would be an okay second choice.
5) Danny hits "Print List" on the recommendations page, closes
the browser, and starts looking for the books.
Jenny's Interactions
with Design 2
1) Jenny's went with
her mom to the library on their way to the mall and she's got some extra
time while her mom leafs through Tuscan guidebooks. She sees an empty
terminal and goes to the ReadingTree home page (Home
Page).
2) She's not sure how much time she has so she first decides to check
out what books are most popular now (What
Other Kids Are Reading)
3) She sees that the list was updated that day and looks for more
information on one of the books (Book
Page). She checks out the book's average rating and the information
on it and thinks she might be interested. She sees that "pandagirl"
reviewed the book and clicks on the review link. This takes her further
down the page to the actual review.
4)Jenny decides that "pandagirl" seems like she could be cool.
She leaves the book page open and returns to What
Other Kids Are Reading and selects pandagirl's bookshelf page
from the "Choose a Shelf" drop-down box.
5) Jenny goes to pandagirl's bookshelf page (Public
Bookshelf Page). She checks out her profile (pandagirl is an
11 year old girl too) and the books pandagirl loves and the ones she wants
to read. She's familiar with most of them, but gets more information on
one (Book Page)
6) Jenny looks up and sees her mom talking to one of her book club friends.
She decides to add the two new books to her bookshelf. From one of the
navigation buttons on the top she gets to the member sign in page (Member
Sign In).
7) Once logged in she's moved immediately to her member page (Member
Page). She clicks on "add" under the "Books
to Read" shelf and is moved to the Adding a Book pages (Add
a Book Page) She copies and pastes in the title from a previously
opened book page and clicks submit. ReadingTree returns the book's title
and author and asks her to confirm if it is the book. She checks, it is,
she clicks on "yes, this is the book" and she goes back to her
member page (Member
Page) where she sees the book added to her shelf.
8) She wants to add the second book and again clicks on "add"
under the "Books to Read" shelf. She pastes in the title of
the second book, submits it, confirms it, and is returned to her member
page.
9) Her mom's still talking to her book club friend. Jenny checks out her
newly expanded "Books to Read" shelf and sees one that she already
finished and loved. She moves that book from her "Books to Read"
shelf to the "Favorites" one by selecting the book and clicking
the "move to fave" button. The page reloads and the change is
made.
10) She looks
up and her mom's still talking so she decides to submit a review of the
book. Clicking on the "submit a review" link she is transferred
to the review page (Submit
a Review). She writes her review, submits it, and is returned
to her member page.
11) Her mom comes over and asks if she's ready to go. Jenny logs out.
This version was an attempt to design an interface focused around graphics, with animated objects that ReadingTree Users could act upon directly (for example, dragging a book from a bookshelf onto a desk to get more information). However, the design was not coherent enough to consider as a whole and the house idea clashed with the tree metaphor. Furthermore, the graphic design and Flash requirements would be prohibitively labor-intensive to develop, while making the site inaccessible to certain users and perhaps detracting from the informational goals of the site. We include the sketches anyway, as they may contribute to future design iterations.