MaNIS Interface Project
Assignment 5 - First Interactive Prototype
Contents
Revised Interface Design
Prototype Testing Scenarios
Testing Scenario A is based on the scenario used with interviewees to test the low-fi prototype, with adjustments for the capabilities of the current prototype. While it would be ideal to use the three scenarios developed for Helen in Assignment 3, all of these rely on the features that have yet to be developed in this prototype. Testing Scenario B was inspired by a recent needs-analysis interview conducted with a wildlife biologist, and Testing Scenario C was inspired by the feedback we received from a curator during a low-fi prototype testing interview. Both have been simplified from real tasks in order to accomodate the limitations of the current prototype.
Scenario A: Which museums should I visit to review specimens?
You need to review the taxonomy of the Hairy-tailed bats, genus Lasiurus, as a foundation for ecological fieldwork observations in California [see persona Robert] . By examining DNA from museum specimens caught in the past 80 years and the ones you catch in the field, you hope to be able to say something about the robustness of the hairy-tailed bat population's genetic diversity. (Storyboard A)
Scenario B: Where is the best place to capture a bat?
You're beginning a study on Lasiurus cinereus in New Mexico [see persona Helen]. You'd like to capture a few animals, and will have the best luck going where they have been found before. By looking at the locality information for where specimens of these bats, you can plan where in New Mexico to go to set up mist nets. Ideally the collection record will be relatively recent, to avoid traveling to someplace where the correct habitat no longer exists. (Storyboard B)
Scenario C: What species is this?
As a curatorial assistant [ see persona Debbie Twist] at the Museum of Vertebrate Zoology (MVZ), you are bringing a new specimen into the collections, and need to identify what species it is. Field notes indicate that it is a bat of the genus Lasiurus, and was collected in Los Angeles County, California. Once you see which Lasiurus species' distributions include Los Angeles County, you'll be able to go to the specimen cabinets and compare the new specimen with the identified specimens, and determine which species the new specimen belongs to. (Storyboard C)
Interactive vs. Lo-Fi Prototype
| Feature | Interactive Prototype | Low-Fi Prototype | Screenshots |
|---|---|---|---|
| Taxon Hierarchy | Model the taxon hierarchy after GenBank. User can begin traversal of the taxon tree from any level. | Hierarchical links forced the user start at the beginning of the tree and traverse downard to the species. Required users to know the exact classification of the species. | |
| Taxon Synonyms | Will automatically include synonyms in the search and flag them as such in the results set. | User had to check a checkbox to include synonyms. User either didn't notice its existence or forgot to check if off. | Screenshots |
| Sorting | Provide a hyperlink clearly labeled as "sort" for each column of the results set. Column name is now just a display field. | User didn't realize that the hyperlinked column name was used for sorting and not searching. | Screenshots |
| Location Hints | Hint for possible search value in Location will expand to include countries, cities, localities, counties. | Hint indicated only county as a possible search value. | |
| Map | Will provide a graphic to indicate that a mapping feature will be supported in the future but is out of scope for this prototype. | Displayed a map and allowed for specification of longitude and latitude. Intention was also to allow users to select a location by interacting directly with the map. | Screenshots |
| Month Specification | Drop feature that allows user to limit date search to specific months. User group indicated that this is unnecessary. | Allowed users to select specific months for date search. | Screenshots |
| Date Slider Tool | Drop the slider tool as a way to specify dates because it requires precise positioning to select correct date. Other calendar tools might be too tedious to use given that the date range users will be supplying do not just span decades but centuries. | Allowed users to select dates using a slider tool. | Screenshots |
| Update Results Button | Drop the button and provide a button positioned much more closely to a corresponding search critiera. More intuitive for user to click on the button if it is closer to where search condition was just entered. | Users were required to press a button called "Update Results" in order to render the results using the selection critera supplied. Users were either unaware of this button or forgot to press it. | Screenshots |
| Limit by Institution | Provide a separate high level navigation link labeled "Institution" in the Search Conditions panel to more explicitly indicate to the user the existence of the search condition. | Provided a way to limit search by institution under "Curation" but users did not immediately associate institution with "Curation" | Screenshots |
| Advanced Search Conditions | Re-label "Curation" with "Advanced" which is a more generic term. | Provided several other search conditions grouped together under "Curation" but users had varying notions of "Curation" and immediately dismissed it as not being applicable to their search. | Screenshots |
| "X" Buttons | Provide a hint in proximity to "X" buttons to indicate what they are for. | Provided "X" buttons as a shortcut to hide a column in results view or eliminate a search conditon from the query. But users did not realize what this button was for so it was just ignored. | |
| Add/Delete Fields | Re-label "Add/Delete Fields" to "Show/Hide Columns". "Hide" is less threatening than "Delete". Also, used "Columns" instead of "Fields" because the latter is more of a technical term. | The word "Delete" was misconstrued to indicate something catastrophic like deleting data that could never be retrieved again. | Screenshots |
Screens Not Implemented
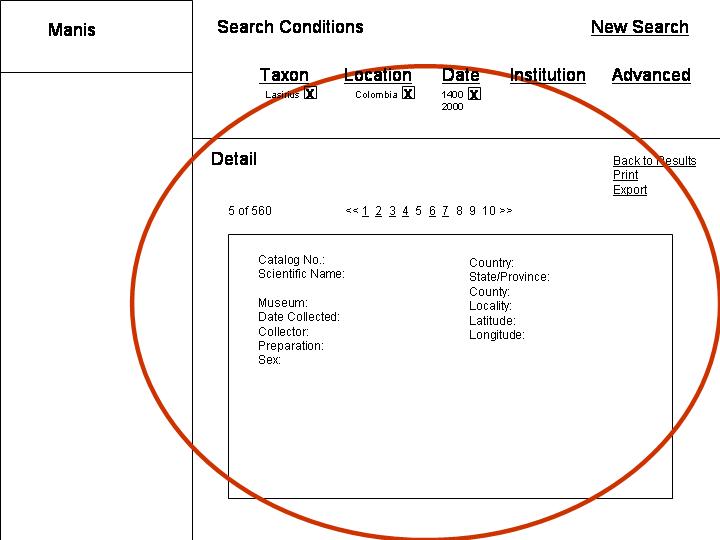
Detail Page
This page appears when one of the hyperlinks under the catalog column is clicked.

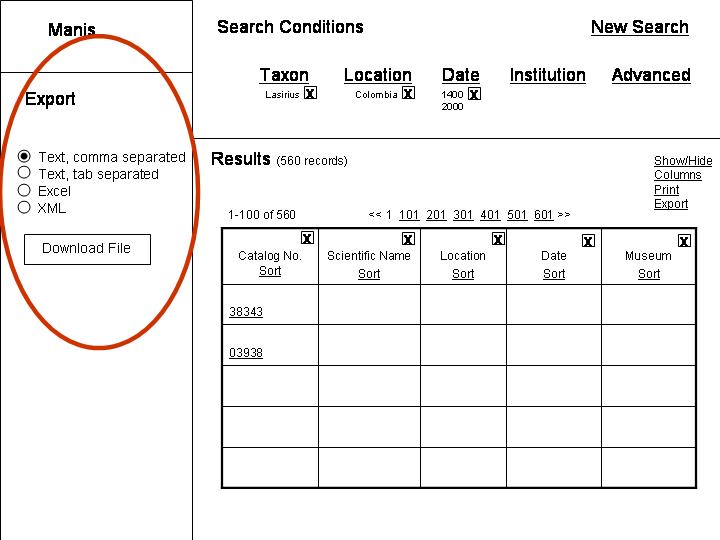
Export Page
This panel appears when one the "Export" hyperlink is clicked.

Prototype Overview
For our first interactive prototype, we implemented what we considered to be the ?core? functionality of the MaNIS search interface. We wanted to implement enough of the interface so that our basic interaction model could be tested.
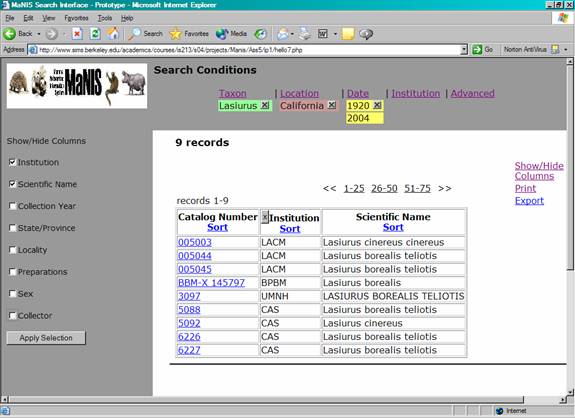
The screen is divided into three main sections: a top panel that provides navigational links and feedback on the current search criteria, a left panel that provides the controls for setting the search criteria, and a right panel that displays the search results.

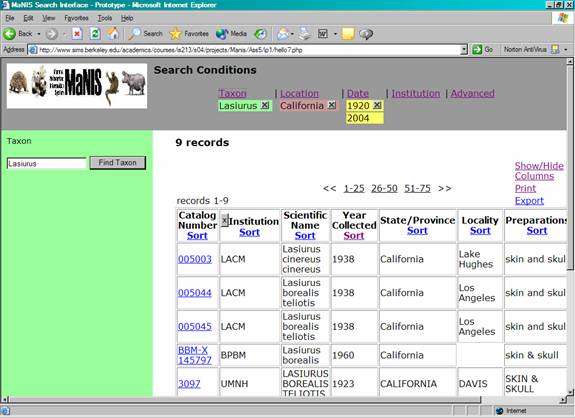
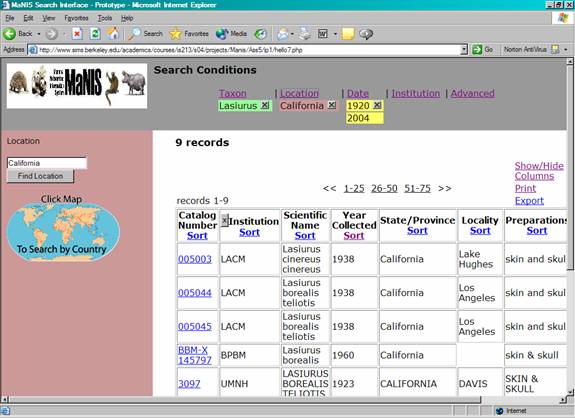
Clicking one of the navigational links in the top panel causes the search criteria controls to be shown in the left panel. For example, after clicking Location in the top panel, the Location search criteria panel displays on the left:

When the user clicks the Find Location button in the left panel, the search results are displayed in the right panel, and the current Location search criterion is displayed underneath the Location link on the top panel. Users can remove the search criterion by clicking on the ?X? underneath the link in the top panel. The controls for the Taxon, Date, Institution, and Advanced panels work in a similar manner. Clicking on the Show/Hide Columns link allows users to reorganize the results table:

What Was Left Out and Why
Because of time constraints, we decided to postpone some functionality until one of the next versions of the prototype. The main things left out are:
- Browsing on the Taxon panel. Rather than requiring the user to correctly enter a scientific name, we will provide a way to browse through the order/family/genus/species hierarchy.
- Finding a location with maps
- Printing the results
- Exporting the results
- Displaying the Details page, which lists all the details for an individual specimen
- Clearing all search criteria and results (New Search button)
- Dividing up a large results set (more than 25 records) into more manageable subsets and allowing users to navigate the subsets
- Displaying ?hints? for how to enter search conditions
- Detecting misspellings and offering options via a ?Did you mean?? feature
- Detecting what part of the hierarchy (order, scientific name, family, etc.) the taxon search condition maps to so that a more targeted query can be executed
- Allowing columns to be hidden via a button click
We made our decisions about what to leave out based on what was feasible to implement within the time frame, and what functionality was absolutely required to support our scenarios.
For our first version of the prototype we decided to support only IE6 and postpone support of other browsers to the next version.
Tools
We built our prototype using HTML, CSS, JavaScript, and PHP. We created a MySQL database that contains a subset of real data from the current MaNIS system. We used PHP to perform the server-side interaction with the database, and we used JavaScript to perform the client-side interaction.
The tools allowed us to create a realistic prototype in a relatively short time frame. However, we had to overcome a large hurdle in that we had varying degrees of knowledge about these technologies. Some of us knew PHP, some of us knew JavaScript, and some of us knew neither, but none of us knew both of the technologies. It was a challenge to figure out how they could work together, and many long hours went into figuring out the interactions. Now that we are all up-to-speed, future iterations should be easier, hopefully.