McInterface
User
Interface Design & Development Project
SIMS 213, Spring 2001
|
McInterface |
| Summary Report | Assignments | Prototypes | Presentations | Team | Vocabulary | Workload Distribution |
We are designing the interface
for an electronic food ordering system to be use in McDonald's. Users of these
system need to use a smart card called a 'McCard.' They can add value to McCard
and store their specific combinations of food choices in the "McCard".
At this early stage of our design process, we created a low-fidelity prototype
of the system, which is a paper-based prototype with a 'human computer' as the
mechanism in the back-end. We then have some users tested this prototype to
give us some feedback early in our design process. We use Microsoft Visio to
draw the static parts of our screen design. We print and cut them out, and use
them as templates, on which we place other dynamic parts of our system (such
as tab pages, pop-up dialog boxes, and drop down boxes). We use 3x5 cards for
drop down boxes and post-it notes for small pop-up messages. We also draw 'clicked'
radio buttons and 'checked' check boxes on paper and cut them out to indicate
user choices on radio buttons and check boxes. Other parts of the screens that
are hard to draw on Visio are drawn manually using pens, pencils, and highlighters. We recruit the participants
from McDonald's customers. We try to find participants that had similar backgrounds
as our personas. We also try to keep the background of the participants as diverse
as possible. The table below shows the demographics of the participants. We design three complex
scenarios based on our original scenarios to test our users and allow one "free-style"
scenario.
In this task the user first
adds value to the McCard. Then he looks at the "My Favorites" choices
he saved before and decides that he does not want anyone of them. He goes to
the Special Deals/New Menu and order the new Chicken Ranch Sandwich Package.
He also orders a McParfait which was saved as "My Favorites #3". Before
checking out, the user saves the order in "My Favorites #1". In this
task scenario, we mainly want to know the steps user takes to add value to the
McCard and save his order in "My Favorites" and the difficulties he
faces when performing the tasks. In this task scenario, the
user wants to order a combo which was saved in "My Favorites #2" of
his McCard. He changes the the drink in the combo from Coke to Root Beer. Then
he orders a McFlurry. When the user checks out, however, he finds out that his
McCard does not have enough stored value to pay for the whole order. So he changes
the McFlurry to a strawberry Milkshake. However, the user's McCard still does
not have enough stored value to pay the order. The user decides to add value
to his McCard but then he finds out that he forgets to bring his debit and credit
cards. So he cancels his whole order. In this task scenario, the
user orders a combo with Coke but wants "no tomatoes" on the burger.
He also orders two Happy Meals with Sprite, but one pickles and one without
pickles. Before the user checks out, he changes the drink of one of the Happy
Meals from Sprite to Root Beer. Each of us played a different
role during the testing sessions: These are the steps of the
testing process. See appendix C for the script
of the system preview and instructions. 1. Before the test started,
we gave each participant a brief introduction of the experiment and assured
him/her that the test results would be kept confidential. We then asked the
participant to sign the consent form. We also told the participant that he/she
should: 2. We gave the participant
a general instruction of how the prototype worked, explaining that we would
have a person 'playing computer' to operate the prototype. However, we did not
show the participant how to use the system since users should be able to use
our interface without any prior training. We designed our scenarios
to cover most of the possible tasks that a user could do with our system. So,
for the second test, we asked each participant to follow one of our scenarios.
At this point, the participant should be more familiar with the system. These are the aspects of
our design that we wanted to evaluate and what we looked for during the testing
of our low-fi prototype: Low-fi Prototyping and Usability
Testing
Introduction
The purpose of the experiment is to find out weaknesses and aspects in our design
that can cause user confusions and errors in completing their ordering tasks.
We specifically focus on evaluating the interaction flow, screen layout, and
wording of labels, instructions, and error messages of our prototype. This would
be our first stepping stone in finding out what works and what does not work
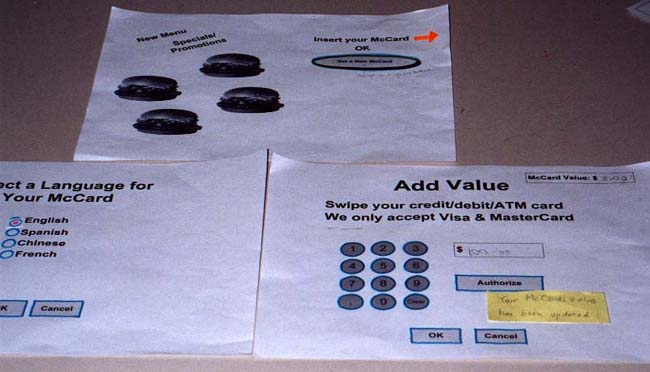
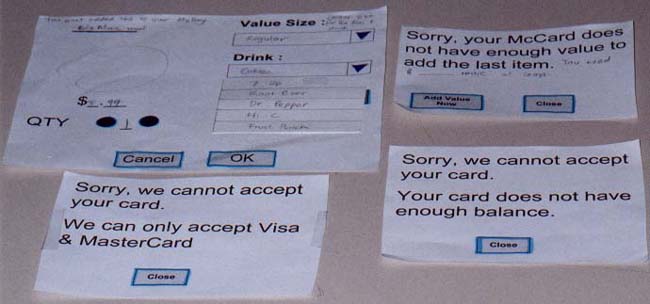
for our users.Prototype
We then highlight and border components of the screen, such as buttons and drop
down boxes, which users can touch to invoke some actions. We also provide an
unzipped small pencil case as the device to swipe the user's credit/debit/card.
The McCard is handed to the 'human computer' to simulate the act of inserting
the McCard to the machine.
We present different groups of food in tab pages, using a separate sheet of
paper as the base page. On that page, we put MyTray to keep customers' order.
Then, we use other several separate sheets of paper to represent each of the
tab pages containing each food category.Pictures of Our Prototype
and Toolkit







Participants
Frequency of visits
Master Student in
Social Science
More than six times
a week
Lieutenant of US Air
Forces
Once a week
Housewife with 3 children
Twice a week
Administrative Assistant
at Services for International Scholars and Students (SISS)
Three to four times
a week
Task Scenarios
1. Add Value and Overwrite
Existing "My Favorites"
2. Cancel an order
In this task scenario, we mainly want to know the steps user takes to change
the content of his order and cancel the order and the difficulties he faces
when performing the tasks..3. Special Requests
In this task Scenario, we mainly want to know the steps user takes to make special
requests for his order and change the content of the order and the difficulties
he faces when performing the tasks.4. Free Style
For this scenario, the subject
can choose to do whatever he or she wants with the system. The purpose is to explore
the interaction of the subject with
the system given least initial constraints as possible.
Procedure
3. We asked the participant to perform two tests. First, he/she should get a
McCard from the system, add value to it, then order or do anything he/she wanted.
The purpose was to see how the participant interacted with the system without
being constrained by a pre-defined scenario. Asking him/her to follow a scenario
for the first time could shift his/her focus from using the system to remembering
the task itself.
4. After finishing the scenarios, we briefly interviewed each participant to
see if he/she had any additional comments or recommendations for our design.
Test Measures