The PhotoArcs Visualization
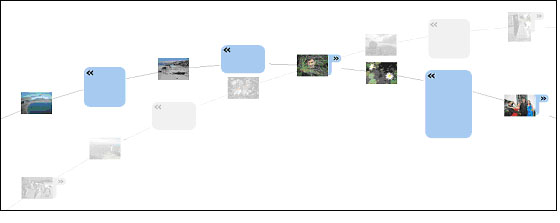
DescriptionThe PhotoArcs visualization aims to leverage the convenience, flexibility, and fun of face-to-face sharing along with the persistence and easy remote sharing of online interfaces to encourage users to create digital photo-narratives. These photo-narratives take the form of timelines or �arcs� to take advantage of the strong chronology of photographs and further encourage narrative creation and interaction on a photo-by-photo and story-by-story basis, similar to the interactions in face-to-face sharing. Photos that are re-used in different narratives appear at the intersections of the respective arcs in the interface (Figure 6), allowing the storyteller or the listener to follow tangents of the main story and thus introducing a nonlinear element into the narratives.

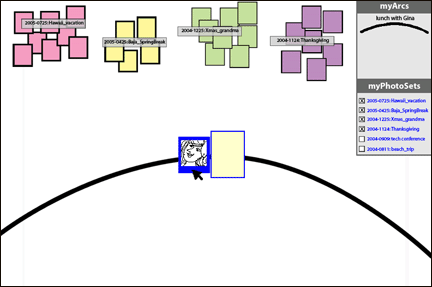
Figure 6. Two intersecting photo-arcs with some expanded and some collapsed textboxes
Much of the PhotoArcs interaction is drag-and-drop. Users can click and drag photos around the screen, drop photos on an arc, �tear� photos from an arc (Figure 7), and rearrange photos. Dragging a photo to an arc automatically pops up a text box, into which the user can type. These text boxes by default expand to fit all of their text, but can be resized by dragging their corners or collapsed by clicking on their associated chevrons (� or �; see Figure 6). This allows viewers to peruse just the images in a PhotoArc if they wish. These interaction styles encourage direct manipulation of the narratives and minimize dialogs and other indirect input in order to support more �playful� interaction.

Figure 7. Mock-ups of selecting and removing a photo and its associated text box by dragging
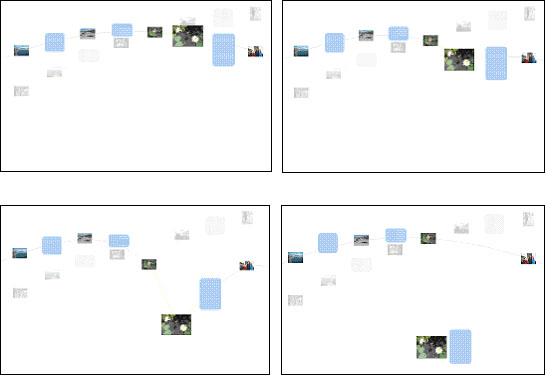
We considered several options for PhotoArcs with so many photos that they cannot fit legibly on the screen, including a telescoping arc, an arc that curls at the ends, and a scrolling arc. Based on feedback from our usability studies, we decided that the best option was an arc that scrolls off the screen and re-centers on a clicked photo.
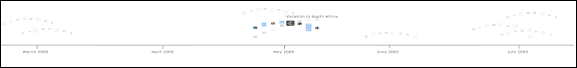
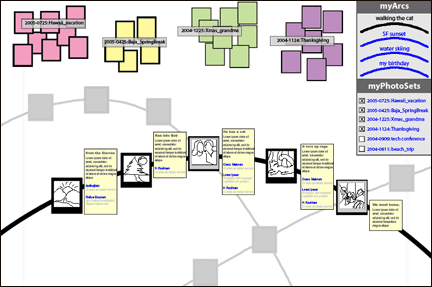
We also decided to provide several overviews of all arcs to help different navigation styles. Intersecting or related arcs are shown on the screen with the primary arc (Figure 6). A box in the upper-right corner provides an overview of all arcs that a particular user has created (Figure 10). Finally, arcs are loosely arranged according to the time the photographs on them were taken, and the user can zoom out to see all arcs arranged on a scrollable timeline view (Figure 8). In this view, the active arc is still highlighted in the same ways shown above. Hovering over an arc shows the arc�s name and any other metadata the system has stored about the arc.

Figure 8. Timeline overview of PhotoArcs (the mouse is hovering over the active arc, bringing up its name)
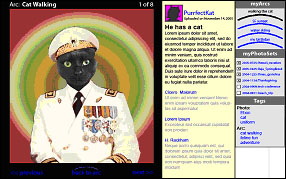
In addition to this summary view, a detailed view featuring just one photograph is provided when users double-click a picture (Figure 9).

Figure 9. Detail view of one photograph
Though initially we also wanted to implement a photo-organization tool to help users browse through photographs that are currently not on arcs, we observed that such an effort would, at best, duplicate many other photo-organization research studies such as the information visualization project Amp. Ideally, we would integrate a photo-organization tool such as Amp into the background of the PhotoArcs interface to allow for easy image browsing and selection. For the purposes of this project, though, we decided to focus on the visualization and interaction techniques involving the PhotoArcs themselves, and leave the integration of non-arc photo-browsing to future work. Some screenshots below show clusters of photographs in the background, but we do not discuss the visual properties or implementation of these clusters.
Target Audience
The target audience for PhotoArcs is anyone interested in sharing digital photographs. The best existing fit for this are people who currently take a lot of digital photographs, including photobloggers, family photographers, and other life-chroniclers. In turn, their audience would be their existing audiences for photographs: others at the same event, friends who �should have been there,� distant friends and family, and even strangers.
Implementation
Our initial prototypes consisted of sketches (Figure 1) and low-fidelity prototypes (Figure 12). We used the latter in our user studies, described below. We mocked up additional prototypes using Adobe Photoshop and Adobe Illustrator [2]. We began implementing our interface in Java using the prefuse package [16], particularly experimenting with the force-directed layout functions. Though we did not progress as far in our implementation as we would have liked, we were able to get a sense of the interactions that are feasible to implement and hope to continue the implementation in the future. (Figures 6, 7, and 8 are augmented screenshots from our Java implementation.)
Data Used
Our data consisted of our personal collection of photographs plus those volunteered by the five people who volunteered for our usability studies. We used thumbnails of these photos for the usability studies and for our prototype.
Visual Properties
We leveraged the following visual properties in our visualization to facilitate the user�s creation of online narratives with photos.
Retinal visual properties

Figure 10. An illustration of some of the retinal visual properties employed by PhotoArcs
Color
- An active arc is black while inactive arcs are gray.
- The border and edges of selected photographs or text boxes is a bright color (blue above) to draw the eye to it and reinforce that it has been selected.
- The active arc is positioned in the center of the screen, horizontally aligned and symmetrical.
- Asymmetrical arcs are inactive ones that intersect or relate to the current arc.
- PhotoArcs extend across the screen. Photos on the arc are then spaced evenly across the arc, regardless of the number of photos. This design was chosen to provide a fluid, uncluttered visualization that evokes flowing story lines.
- Selected photographs are double the size of unselected photographs, reinforcing what is currently active or selected in the interface (see Figure 7).
- An active arc is rendered with a thicker width to denote proximity.
- PhotoArcs intersect at the points where the same photo exists on both arcs.
- Used to denote intersecting stories, shared moments, or objects in common.
- Moving a picture over an arc will automatically add it.
- Moving a picture off of the arc (e.g. above or below) will pull the photo off of the arc.
- When a picture is dragged, the animated motion is displayed as a smooth transition that directly corresponds to the mouse motion.
- PhotoArc connectors behave like springs, stretching when pulled and snapping back when photos are �torn� off (see Figure 7).
- Selecting an arc in the background makes it change color and move into the center of the screen, pushing the arc previously in the foreground to the background.
- Thumbnails re-space automatically when a photo is added or deleted to an arc. Textboxes scroll open when clicked (see Figure 6).
- When photos are added to more than one arc, the arcs automatically align themselves so that they intersect without overlapping any of their other elements.
Gestalt Properties
We also used the following Gestalt properties in the PhotoArcs interface.

Figure 11. An illustration of the Gestalt properties employed by PhotoArcs
Proximity
- The active arc is placed in the foreground; inactive arcs are grayed out to appear farther away from the user.
- Photos on an arc are displayed with equal spacing.
- The active PhotoArc is displayed with a different appearance than �inactive� arcs: it is rendered in black, with a thicker line, and full-color photos and textboxes.
- Inactive PhotoArcs in the background are all rendered similarly, with thinner lines in gray and washed-out thumbnails and textboxes (see Figures 6, 11).
- Thumbnails on an arc are connected with black or grey lines to aid in the creation of a linear narrative.
- Arcs that share a photograph intersect, representing to the user the possibility to go off on a related tangent.
- Photos on the same arc are grouped as a narrative.
- In the MyArcs dialog box, saved PhotoArcs are displayed as a group of arc icons in the same window.
- In the timeline overview (Figure 8), arcs are organized by the time the pictures in them were taken, and multiple arcs taken around the same time are stacked to show their similarity.
- The active arc is symmetrical and it is centered on the screen, and displays equally-spaced thumbnails.