Assignment 9: Third Interactive Prototype
Problem Statement | Solution Overview | Personas & Scenarios | Final Interface Design | Design Evolution | Presentation | Work Breakdown
The foodservice industry is characterized by high turnover raters, skill homogeneity, and a need to better meet fluctuating customer demand. Temporary hiring services are an answer to these problems. Unfortunately, these services do not meet the foodservice industry’s particular information needs. On the other side of this labor-market problem is a pool of individuals who may already be employed in full- or part-time positions, but possess the skills from prior employment to fill these temporary positions within the foodservice industry. These people do not have the time to enter into an additional contractual employment position but do want to find opportunities with which they can supplement their current income.
Looking at the current state of Temporary Hiring Services (THS) and the foodservice industry, it is easy to identify why the two cannot work together seamlessly. THS provide limited information about the temporary workers they represent while the foodservice industry hiring practices show that managers develop idiosyncratic notions of the type of employees that they would like to represent their establishment. But, many of the foodservice industry’s characteristics show signs that this industry would benefit from the ability to use temporary labor.
Although the foodservice industry has a labor market, the method for finding employees is informal and ineffective. People in the restaurant business rely on word of mouth, walk-ins and other inconsistent forms of recruitment. In addition, the process for finding and using temporary labor is almost nonexistent due to the idiosyncratic preferences of existing businesses and their managers. One of out goals is to change the circumstances that have businesses believing they cannot use temporary labor. We do this by providing an easy-to-use and efficient platform that considers issues of trust, reputation and vulnerability for foodservice businesses and temporary employees to meet.
The proposed system addresses the foodservice industry, specifically catering, where there are high turnover rates, skill homogeneity, and a need to better meet fluctuating customer demand. The goal of SkillShop is to be an online marketplace that facilitates one-time service engagements between service professionals and employers. These one-time service engagements are characterized by time, or the lack thereof, and by the lack of familiarity and trust between temporary laborers and hiring managers.
The marketplace is a new solution for the temporary labor market; a highly fragmented market dominated by temporary hiring services (THS). These staffing agencies often do not disclose enough information about the workers they represent to make foodservice businesses feel comfortable in using this type of labor. Therefore, SkillShop is an individualized marketplace, where temporary workers represent themselves, and are therefore, more able to supply increased information to potential employers. The more information an employer has to make their decision, the more likely the engagement between employer and temporary worker is a positive one.
Personas
Scenarios
Functionality
SkillShop has been categorized into five parts:
- Job/Employee Search- Search tools help match the right skills to the right project in a time-sensitive manner, which is really the value proposition for this market. Businesses looking for temporary labor, and people looking for work could post and search based on compatible availabilities. Users can contact each other through various methods, including email, SMS messaging or phone calls. Searches can also be performed on skill sets, previous work experience, and years in the industry.
- Social Networking - Social networking expands and reinforces a user’s already existing network of trusted contacts. SkillShop’s social networking tools help both employers and employees discover inside connections and created opportunities using existing professional relationships.
- Messaging- SkillShop’s internal messaging system allows users to correspond with each other through the site without ever having to share email addresses. The functionality is comparable to that of a standard email client. When users message each other within the system users have the ability to adjust their preferences and receive notification of new messages through their actual email or via text message. The messaging system also allows users to communicate directly but without commenting openly.
- Scheduling - To entice employers to use SkillShop, the site will provide scheduling tools to construct the restaurant schedule with the current staff. Current staff members will become users of the marketplace themselves, signing up for preferred shifts on their schedule and encoding rules based on times that they are (un)available. By bringing the staff into the services marketplace, the social network between employer and employees is exposed. Employers can use the scheduling tool to easily identify shifts in the schedule where temporary workers may be needed. They can then browse the marketplace for temporary workers with matching time availabilities. Additionally, when employers create an account for their business, they are able to create a profile to distinguish themselves as a means of advertisement to temporary workers.
- Providing Feedback- An endorsement acts as an ascertainment of the worker’s skills. At the end of each engagement, the employer must decide whether to endorse the temporary worker by adding that worker to their “Preferred Workers” or to reject them by taking no action at all. The number of endorsements a worker accumulates over the period of time in which they are using the site will indicate that worker’s desirability and skills to the market.
The focus of SkillShop is on these five features that characterize the system, keeping in mind the actual needs and goals of the users. Multiple iterations and testing were done to ensure project components met the goals of the users. We hope in the future our model can be easily extended to other areas and industries by performing sufficient user research and testing.
Interaction Flow
Implemented Features
The following is a review of the five main parts of our system, the assessed rating of difficulty and the degree of implementation.
Component |
Difficulty |
Implementation |
Search |
Moderately Difficult to Easy |
Partially implemented |
Social Network |
Very Difficult |
Partially implemented |
Messaging |
Moderately Difficult |
Not Implemented |
Scheduling |
Moderately Difficult to Easy |
Partially Implemented |
Reputation |
Moderate |
Partially Implemented |
Social Network
The social network was partially implemented to display some of the intended functionality of SkillShop. We created 3 business profiles, 6 employees and 6 jobseekers, and then hard-coded their relationships into our back-end database system. These relationships help support the utility of the scheduling functionality as well as act as proof-of-concept for the social network.
Scheduling
The vision for the scheduling feature was that it would be the functionality that would entice managers to use SkillShop to find temporary workers. Managers would sign-up for the site to schedule and communicate with their employees. Upon discovering unfilled shifts in their schedule, they could post these shifts to the general marketplace, thereby, soliciting applications from temporary laborers.
For the final prototype of SkillShop, managers can add events and job postings to their calendar, and, at the same time, post some of these opportunities to the market. The entire feature set was limited by the constraints of the Google Calendar API, to be discussed in the following section.
Reputation
The reputation system proposes some of the more intriguing problems that SkillShop has to handle in building a temporary labor market for the foodservice industry. A public reputation helps jobseekers promote themselves to potential employers. At the same time, reputation data helps employers share information about these workers or log information for future reference (i.e. if the employer decides to use a temporary worker for another engagement). This system also helps with increasing the information available to employers, thereby reducing their uncertainty in using temporary workers.
We invested a significant amount of our resources in trying to understand the components of an appropriate system in order to ensure that it would be useful and help enhance the interactions between users in the network. The criteria detailed in the system (Ability to perform required tasks, Ability to follow instructions, Ability to interact with others, Ability to learn, Ability to maintain a positive attitude) are a result of several iterations through our research with managers and what they mentioned were important factors in hiring decisions. We also found useful information from secondary research, primarily from articles from the foodservice industry, but also from evaluation forms used by temporary agencies and catering businesses. However, if SkillShop were to be deployed, the finalized rating system would need to involve much more rigorous testing and would require a larger number of interviews with different managers in order for our results to be based on statistically significant data.
The implemented version of the reputation system is restricted to those engagements made between jobseekers and a business, so that after a jobseeker works a temporary engagement, the hiring manager is prompted to leave reputation feedback for the user.
Unimplemented Features
There were several reasons why we left some of the features undeveloped. These included incomplete research, technology constraints and time limitations. The primary factor in leaving some sections unimplemented was time. We realized that full implementation was not realistic given our time constraints, although we had originally hoped to fully implement at least two of these features. Our team was well aware from the outset that SkillShop was a large and ambitious project, so much so that it was important for us to define what was in scope and what not in scope early on in the development process. We created a priority list, where we implemented some features on this list, and left others to remain as abstract ideas. Deciding which functional units would be supported by working code helped us focus on developing the parts of the system that we believed differentiated it the most from other similar services.
Following from the last point, we also realized that some parts of the system had already been tackled before and perfected to the point that our system would essentially be reusing pre-existing modules and code. While messaging and searching were integral parts of SkillShop, these features are not differentiable. We wanted to focus on the parts of the system that were most interesting, such as the relationships between employer, employee and job seeker, the reputation system and the scheduling problem. The final interactive prototype is a proof-of-concept for the problem discussed here.
Search
Our team had originally intended to implement search that would be constrained to specific SQL queries; we would not do free text search. Search would be divided between “Job Search” and “People Search”. One reason we did not implement “Job Search” is because it depended on the functionality and implementation of job postings. In turn, posting jobs depended on the development of the back-end and an extensive HTML form to collect data about the events and who would be working them. Because we could not develop “Search” functionality unique to the foodservice industry, and because “Search” functionality is fairly ubiquitous in web-based tools, we decided to leave this function unimplemented.
If we were to build out search, it would be divided into “Basic” and “Advanced Search”. For example, in searching for jobs, users can search by time, location, job type and availability for “Basic” search. In “Advanced” search they would be allowed to search by restaurant ratings, cuisine type, price range and wage.
Social Network
As mentioned previously, we hard-coded an existing network as a platform for our other functionality. If we were to deploy SkillShop we would need to include the functionality for adding and removing members from users’ networks. When we developed the scope of the project, we felt that existing social networking could be cited as examples of what should be implemented in the future.
One feature that we thought would compliment the reputation system is the ability for employers to tag temporary workers as “Preferred”. We partially expose this idea in the scheduling functionality when employers can assign employees or preferred temps to a position they are adding to the calendar.
Messaging
Free messaging between users on the site was not implemented for the same reason we did not fully implement search or social networking. We intended to allow employers and their employees the ability to message each other based on specific shifts that need to be filled. This is in fact a very enticing feature for users of the system considering the existing system of use. Currently, employees of a restaurant or catering business must use the staff phone list to find co-workers that can fill shifts. A tool in which employees can message the entire staff would replace the laborious process of calling each individual one-by-one.
We considered looking into finding a messaging application to integrate into our own system, but it was placed low on our list of priorities.
Scheduling
The scheduling tool was only partially implemented due to the constraints proposed by the Google Calendar API. We originally chose to use this application as a proof-of-concept, and, unfortunately, discovered its limitation late in the development of SkillShop. Some of the functionality we hoped to implement included posting job search results on a calendar, discovering employers’ unfilled shifts and view the calendar by week, not by month. The two hurdles to accomplishing these features are that we cannot override the default action of selecting an event displayed on a calendar and that we cannot change the way the calendar is displayed when embedded into an HTML website. We also could not create new calendars for each user that signed-up to use our site, nor could we reserve a calendar to continuously update with and clear of search results.
Reputation System
Much of the feedback we received throughout the development process focused on the reputation system. These systems can be very tricky because we could not simply use a 5-star rating system or implement the eBay model. To present a useful reputation system we would have to conduct more user interviews and additional research into the positive and negative impacts that reputation data, particularly negative feedback, can have on temporary workers. With the time we had, we used our interviews with foodservice managers and conducted our own literature research to determine the qualities on which managers judge workers.
Unfortunately, there were many fabulous suggestions that we could not implement because we did not have the research to justify these features nor did we have the technical skills to do the implementation. First, one of these suggestions was to use an employer’s network in order to weight the reputation responses based on those responses left by other employer’s in their network. This encompasses the idea that one cares more what their colleagues think about a person that what a stranger thinks about that person.
The second suggestion was to create an algorithm to weight the reputation ratings based on user preferences. If an employer preferred someone that could learn quickly over someone that could follow instructions, than they should be able to sort workers by those criteria. On a similar note, third, another suggestion was to sort reputation based on the job type performed; if an employer is reviewing a potential jobseeker for a server position, they would like to see only those reviews for which that person acted as a server. The fourth suggestion was to weight reputation using an exponential function that would favor the most recent reputations received to reflect trends in improvement or degradation of performance. Finally, we discussed the idea of weighting the reputation even further based on not just the network and user preferences, but based on whom in the network the user trusted more.
From a different perspective, we discussed the idea of allowing jobseekers to rate businesses and their associated hiring managers. In our opinion, we believe that it would not be in a jobseeker’s best interest to say anything poor about an employer. In the absence of this functionality, we thought that maybe a bulletin board or forum would be an appropriate place for jobseekers to raise their concerns.
Overall, these suggestions pose an interesting question: What is the relationship between the social network and the reputation? This is a question that we should pursue further in addition to understanding how the system could be misused or “gamed” (exploited) by its users.
Tools
The interactive prototype was created through a combination of HTML, JavaScript, CSS, and PHP languages. The one tool that was used by all group members to generate the web pages was Macromedia’s Dreamweaver application. The WYSIWYG component of the software helped us better visualize designs and make many changes without actual knowledge of much HTML. We could easily include buttons, tables, text bars, and other widgets through the many easy-to-use features that the software tool provides. A general template was created and distributed in the form of an external CSS document, allowing each group member to have a starting point that could be modified to suit the needs of the part being worked on.
How to Run It
Our interface is built using JavaScript, HTML, and CSS. We used PHP and MySQL for the backend. The interface can be run on multiple browsers including Microsoft Internet Explorer and Mozilla Firefox.
To begin go to:
http://groups.ischool.berkeley.edu/thm/SkillShop/ThirdInteractive/
Employer Login Information
UserID: berkeleycatering@skillshop.com
Password: cmiller
Jobseeker Login Information
UserID: areyes@skillshop.com
Password: areyes
We began this project with an idea that we wanted to create a simple design, something that would be easy for all levels of user. We did not want the user to have to invest a great deal of time in either learning to use the system, or in creating and maintaining their account. In this spirit, the first thing we tried to create was a signup procedure that would be very straightforward. Our initial design called for a three step process, with the first page containing a form for basic demographic and contact information (name, address, email, phone numbers, etc). The second page would contain information that would, for jobseekers, establish default job search options. The default options would then define the search results to be automatically displayed on the jobseeker's dashboard. By establishing these options at the very beginning, we hoped to make the utility of the default search immediately apparent. The final page would establish preferences for security and privacy options.

Eventually, we determined that in order not to give users an immediate impression of an overly complicated system, we would compress these sections all onto one page, keeping only the most basic and vital fields, and moving everything else onto a preferences page that could be accessed once signup is complete.

Another of the major changes we made was to change the way we represented our breadcrumbs. The breadcrumbs in the initial prototype did not give a clear indication of the page the user was on. Also our breadcrumbs were inconsistent across different pages. Below are the different ways we represented our breadcrumbs initially and also the transformation to a clearer and more consistent breadcrumb format.
In the above case when the user was actually on Basic Information, our breadcrumbs misled our users to think they were on Account preferences. The difference in color did not make the impact we initially thought it would.
The above diagram shows a different variation of our breadcrumb representation. In this case the difference in font size gave users the impression that they were on their dashboard page while they were actually on their profile page. We accordingly adjusted the size of the breadcrumbs.
Some of our pages simply had a title specific to the page and did not give a clear indication of the navigation and we changed this accordingly.
Overall we feel that our user testing and heuristic evaluation led us to a more standard and intuitive breadcrumb format.
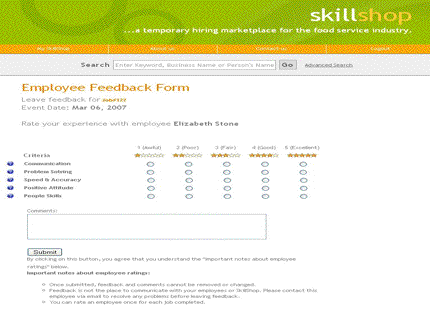
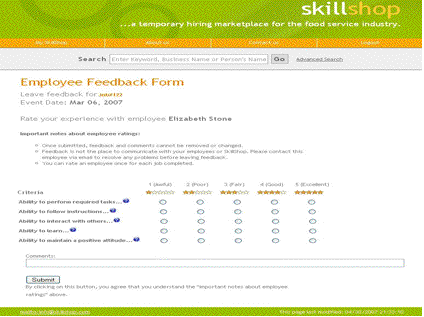
After performing the pilot usability test and experiment design, we got some insightful feedback about the Feedback Rating form and this led some major changes to this page.
We were not decided whether it is better to have descriptive or short criteria in the feedback form. Results of experiment design pushed us to use more descriptive version of the criteria. As per initial design help icons that further explained the meanings of each of the rating criteria were placed on the left side of the criteria. Almost all users mentioned not being able to notice the rollover help icons that had tool tips. One of the changes that were made was to make the help icons more prominent or move them to a location that is more clearly visible to users. We moved the help icons to the right of the criteria.
Another feedback that users made was about the "important information" section in the ratings page. It was initially underneath the submit button, potentially causing many users to miss that section entirely. The change that was made was to move the section above the submit button to make sure that users will get a chance to read that information before submitting the rating.

Original Feedback Form
"Important information" was below the submit button and help icons are on the left of the criteria.

Improved Feedback Form
Help icons are moved to the right of the criteria and “Important information” section is moved above the submit button.
Data gathered from the user testing of the first interactive prototype and the pilot usability study gave us valuable feedback. The first user testing performed with the paper prototype revealed some flaws in terms of basic layout and organization of the interface. However, due to the inherent constraints of paper prototype, we could not get much feedback on the interaction flow and real-time user experience.
Heuristic evaluation of the first interactive prototype let the participants explore and interact with the interface in a familiar web browser and helped us get honest feedback. Unlike testing with users, the expert evaluators in heuristic evaluation were able to give us criticism as to where our design could be made better.
The pilot usability study also allowed participants to test all of the changes made to our interface while incorporating the feedbacks of first interactive prototype. This round of testing involved representative users and hence was very important evaluation our new interface. We discovered many issues which were not caught by other rounds of testing.
|
Saud Al Shamsi |
Debbie Cheng |
Alana Pechon |
Bindiya Jadhwani |
Meghalim
Sarma |
| Third Interactive | 0% |
0% |
0% |
0% |
0% |
| Write-up | 0% |
0% |
0% |
0% |
0% |
| Website | 0% |
80% |
0% |
0% |
0% |
