(2) Abstract
Mobile applications face two main challenges that call for local data storage: they must be able to go offline so that they can work when there is no connectivity; they must be able to store data locally so that they can better optimize network traffic. In this lecture, we look some of the established mechanisms for local storage (Cookies) and traffic optimization (HTTP caching), and look at the HTML5 mechanisms that provide more extensive client-side support for local data storage: Web Storage and Web SQL Database.
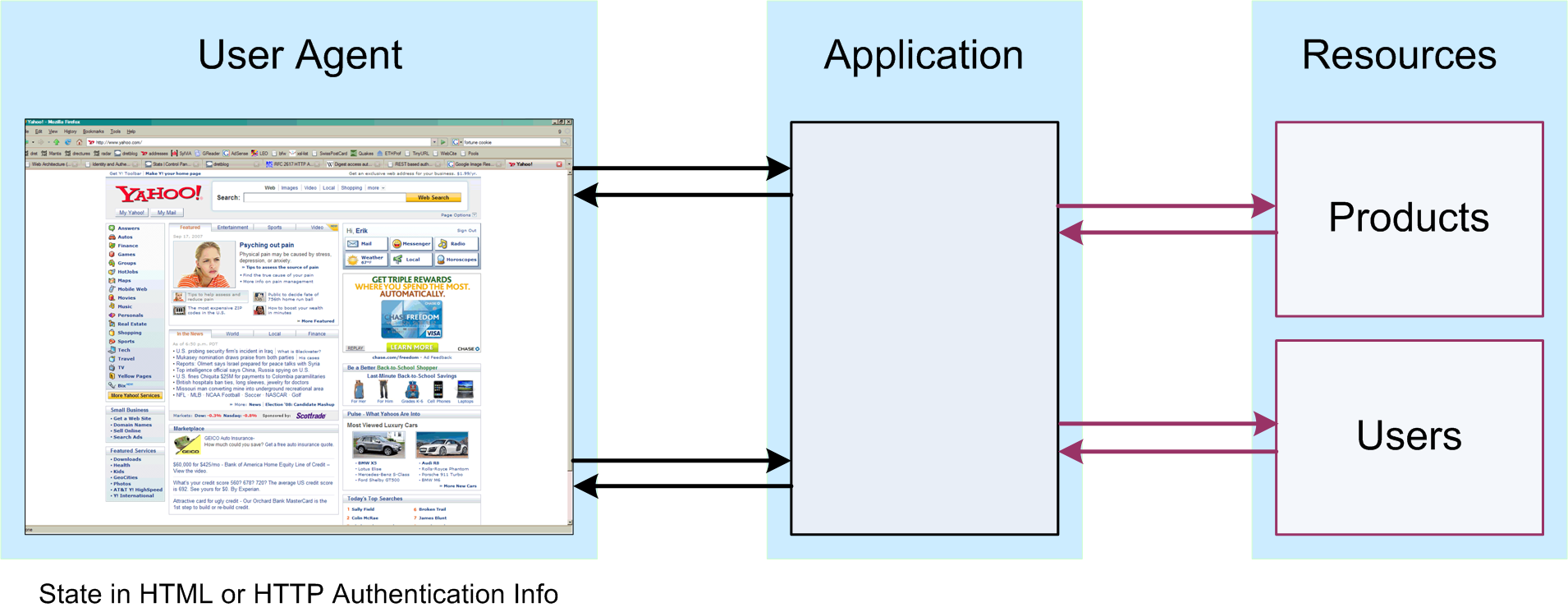
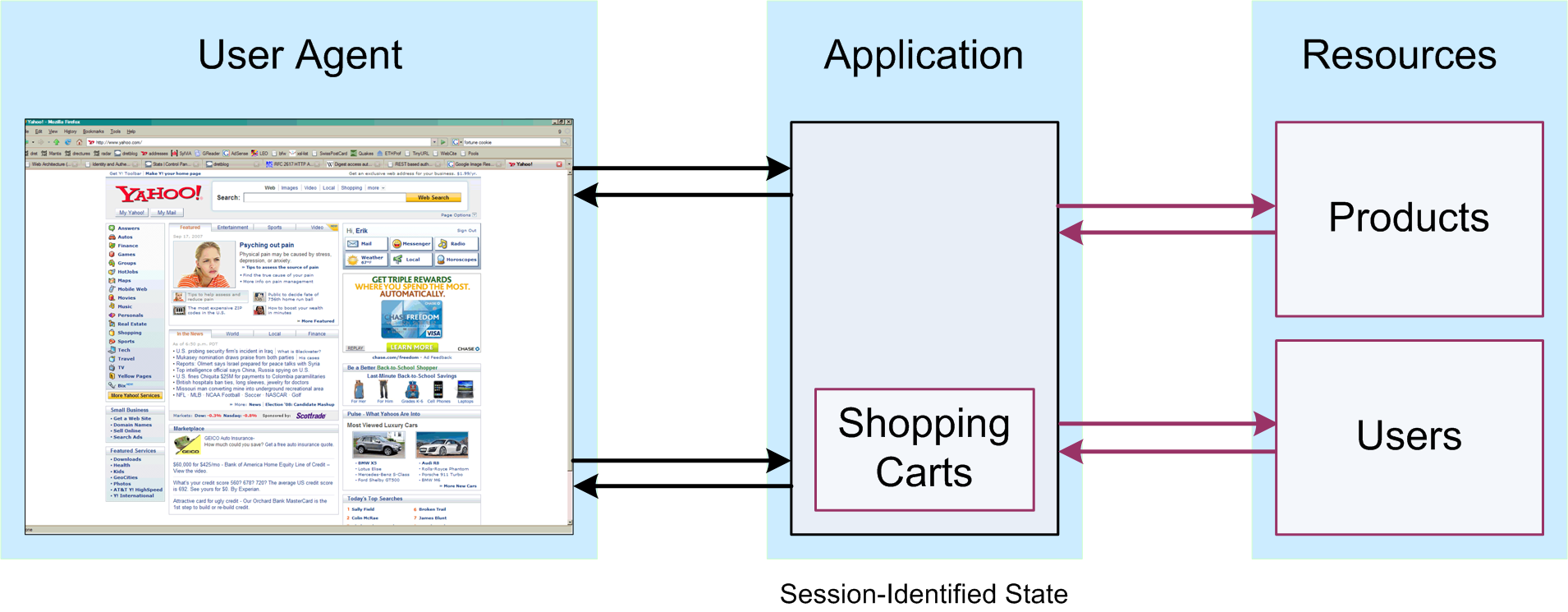
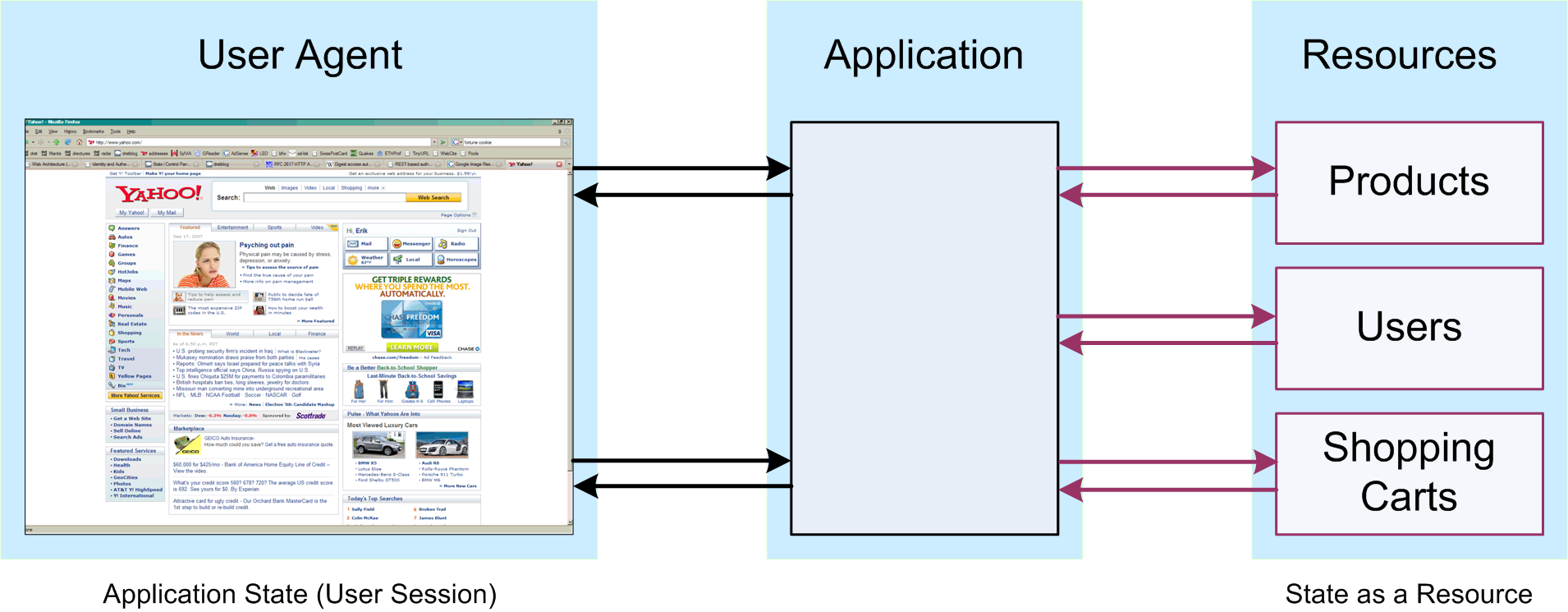
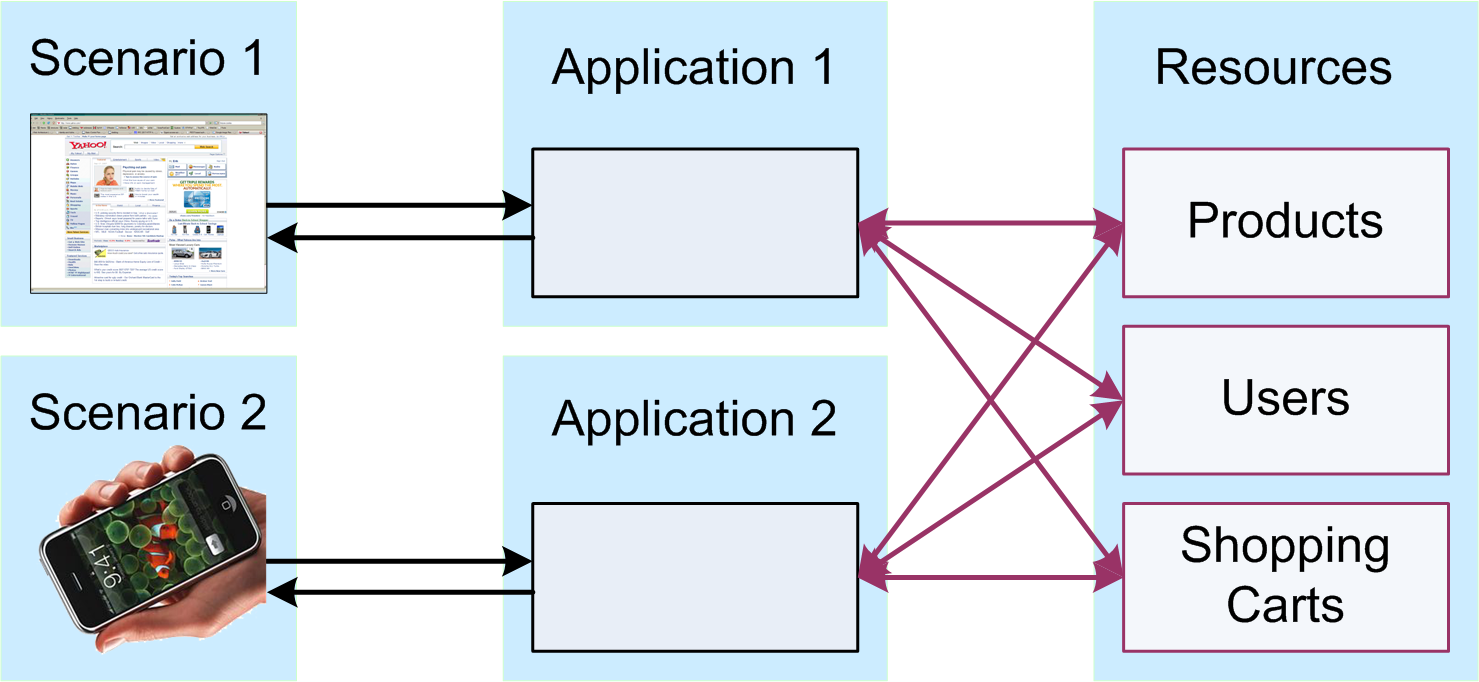
Tracking Sessions in Query Strings
(23) Cookie Support
- Authentication can be tracked with HTTP Authentication [URIs & HTTP; HTTP Authentication (1)]
- this is possible because authentication is built into HTTP
- Other session concepts are not supported by HTTP
- cookies have become the generic solution for all session tracking
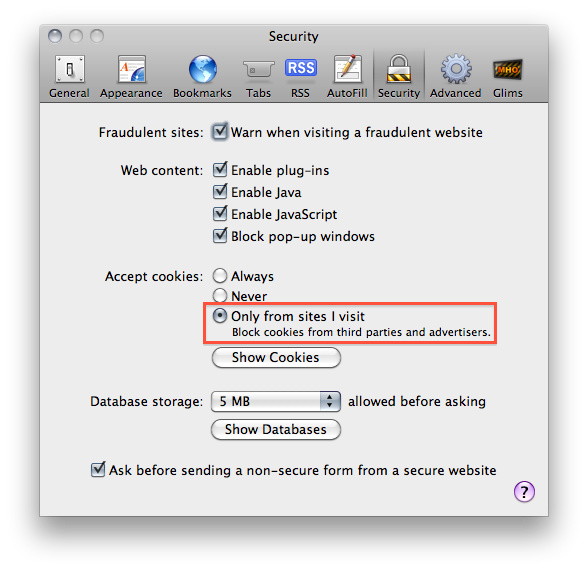
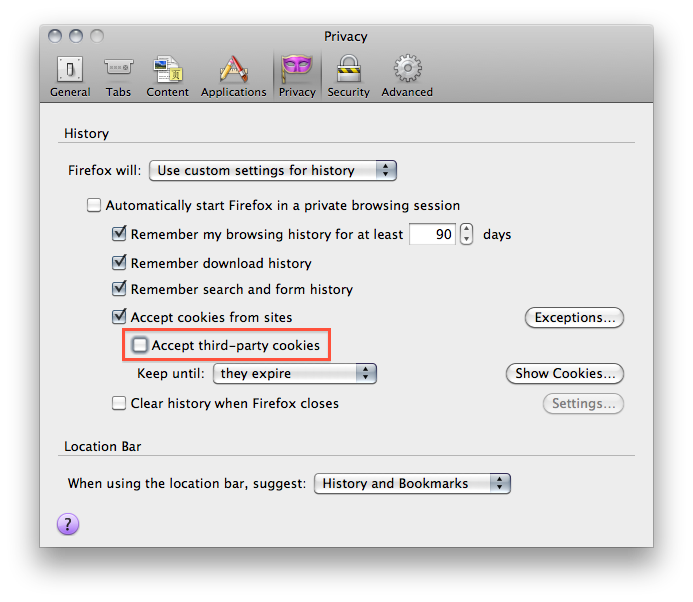
- Cookies are increasingly limited by browsers
- cookies have gained some notoriety as privacy invaders
- browsers have more restrictive default settings
- an increasing number of users restricts cookie support
- Session-oriented Web sites often depend on cookies
(24) URI Rewriting
- Cookie [Cookie (1)]s are a piece of information stored on the client
- they are sent by the server as a result of a request
- they are returned by the browser in a response to the same site
- The same information can also be encoded in the URI
- normally a response contains a cookie and an HTML page
- the same effect is achieved when all links include the
cookie value
- this method often results in very long URIs
- Some Web application frameworks switch automatically
- J2EE checks for cookie support and switches to URI rewriting if required
- Problems with bookmarks and caches
(25) Hidden Form Fields
- Cookie [Cookie (1)]s transmit session information via HTTP
- URI Rewriting [URI Rewriting (1)] encodes session information in URIs
- HTML Forms [HTML Forms] are a way to send data to a server
- in most cases this is data that is entered by the user
- Hidden form fields can be used to send data that is part of the HTML
- hidden form fields are never displayed to the user
- their predefined values are sent as part of the form submission
- Hidden form fields are essentially the same as URI Rewriting [URI Rewriting (1)]
- they can only be used if the interaction is based on forms
- they also require the Web page to be dynamically generated for each request
- the values end up as URI query string or request entity
(26) Cookies for State Management

(27) Cookie Mechanics (Initial Request)
https://www.ischool.berkeley.edu/intranet
GET /intranet HTTP/1.1
Host: www.ischool.berkeley.edu
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.8,de-ch;q=0.5,de;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Connection: keep-alive
If-Modified-Since: Thu, 04 Mar 2010 20:15:49 GMT
Cache-Control: max-age=0
HTTP/1.1 403 Forbidden
Date: Thu, 04 Mar 2010 20:17:24 GMT
Server: Apache/2.2.14 (Fedora)
X-Powered-By: PHP/5.2.12
Set-Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=m22t433utrc8dc2uvmn02fedc1; expires=Sat, 27-Mar-2010 23:50:44 GMT; path=/; domain=.ischool.berkeley.edu
Last-Modified: Thu, 04 Mar 2010 20:15:50 GMT
Etag: "b31bc1b24477a0bc2378e8e7bad4a101"
Expires: Sun, 19 Nov 1978 05:00:00 GMT
Cache-Control: must-revalidate
Content-Encoding: gzip
Content-Length: 2205
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
(28) Cookie Mechanics (Authenticating)
https://www.ischool.berkeley.edu/intranet
POST /intranet HTTP/1.1
Host: www.ischool.berkeley.edu
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.8,de-ch;q=0.5,de;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Connection: keep-alive
Referer: https://www.ischool.berkeley.edu/intranet
Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=m22t433utrc8dc2uvmn02fedc1; has_js=1
Content-Type: application/x-www-form-urlencoded
Content-Length: 104
name=dret&pass=??????&form_build_id=form-d2937ead2a61d62e2f07fef759b858b9&form_id=user_login&op=Log+in
HTTP/1.1 302 Found
Date: Thu, 04 Mar 2010 20:23:41 GMT
Server: Apache/2.2.14 (Fedora)
X-Powered-By: PHP/5.2.12
Expires: Sun, 19 Nov 1978 05:00:00 GMT
Last-Modified: Thu, 04 Mar 2010 20:23:41 GMT
Cache-Control: store, no-cache, must-revalidate, post-check=0, pre-check=0
Set-Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=deleted; expires=Wed, 04-Mar-2009 20:23:40 GMT; path=/
Set-Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=i290spebr7ucurno8f4nh9njj5; expires=Sat, 27-Mar-2010 23:57:01 GMT; path=/; domain=.ischool.berkeley.edu
Location: http://www.ischool.berkeley.edu/intranet
Content-Length: 0
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=utf-8
(29) Cookie Mechanics (Cookied Repeat)
http://www.ischool.berkeley.edu/intranet
GET /intranet HTTP/1.1
Host: www.ischool.berkeley.edu
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.9.2) Gecko/20100115 Firefox/3.6 (.NET CLR 3.5.30729)
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-us,en;q=0.8,de-ch;q=0.5,de;q=0.3
Accept-Encoding: gzip,deflate
Accept-Charset: ISO-8859-1,utf-8;q=0.7,*;q=0.7
Keep-Alive: 115
Connection: keep-alive
Cookie: SESS00be74b89d347a8c3cb30a12b2378b79=i290spebr7ucurno8f4nh9njj5; has_js=1
HTTP/1.1 301 Moved Permanently
Date: Thu, 04 Mar 2010 20:23:42 GMT
Server: Apache/2.2.14 (Fedora)
Location: https://www.ischool.berkeley.edu/intranet
Content-Length: 339
Keep-Alive: timeout=15, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=iso-8859-1
Third-Party Cookies
(31) Flash Cookies
- Behavioral tracking relies on cookies
- Many people clear cookies regularly to avoid behavioral tracking
- Increasingly, this is a useless exercise due to [http://en.wikipedia.org/wiki/Local_Shared_Object]
- Flash cookies are local information stored by Flash Player
- Flash cookies can store the same data as browser cookies
- Not deleted when you clear cookies in your browser
- Can be used to re-create the browser cookies with the same data after they have been deleted
- A [http://papers.ssrn.com/sol3/papers.cfm?abstract_id=1446862] by UC Berkeley researchers showed that Flash cookies are widespread and used to re-create deleted cookies
- [https://addons.mozilla.org/en-US/firefox/addon/6623] is a Firefix extension that can show and delete Flash cookies
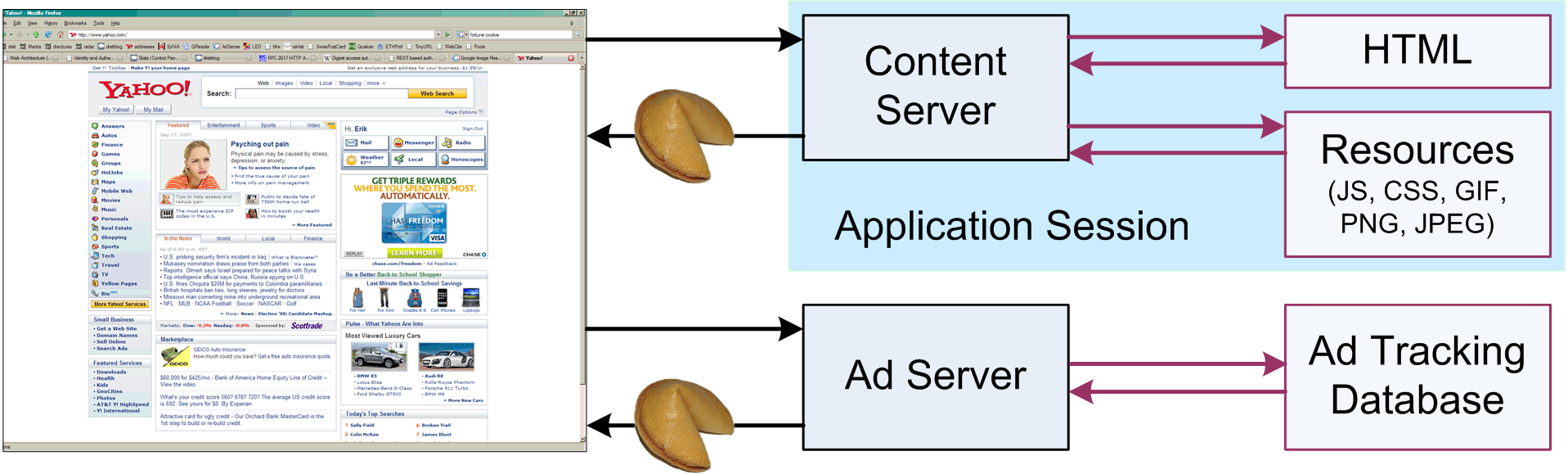
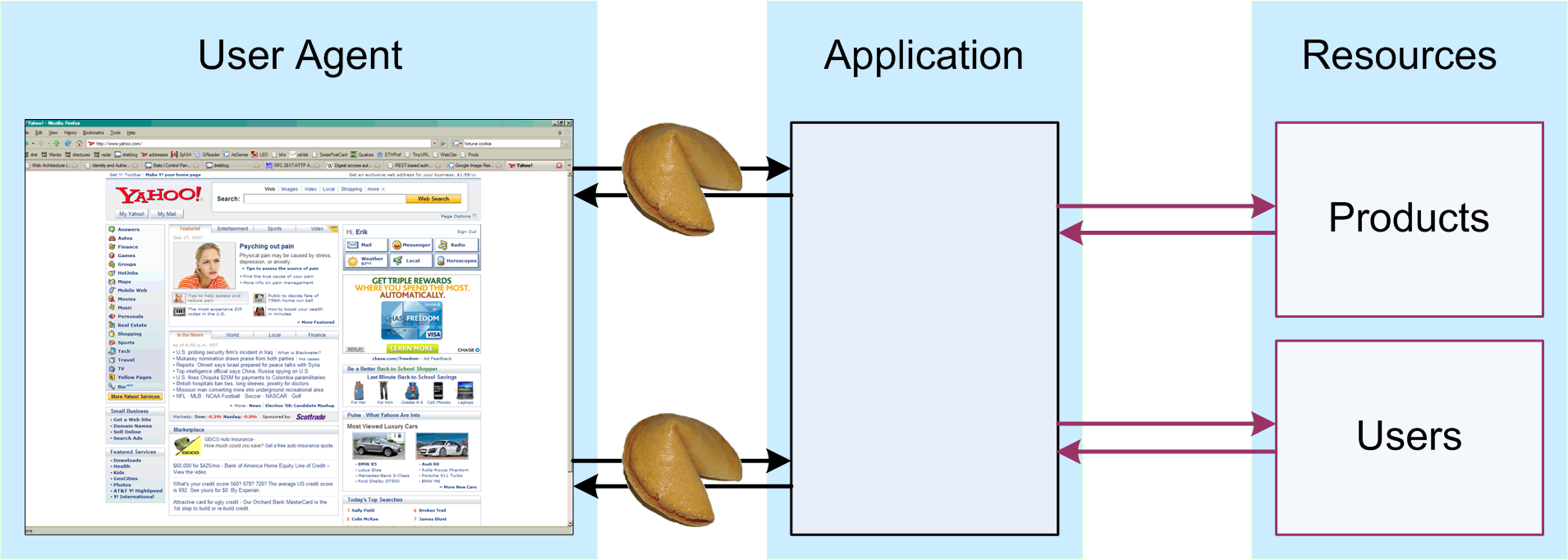
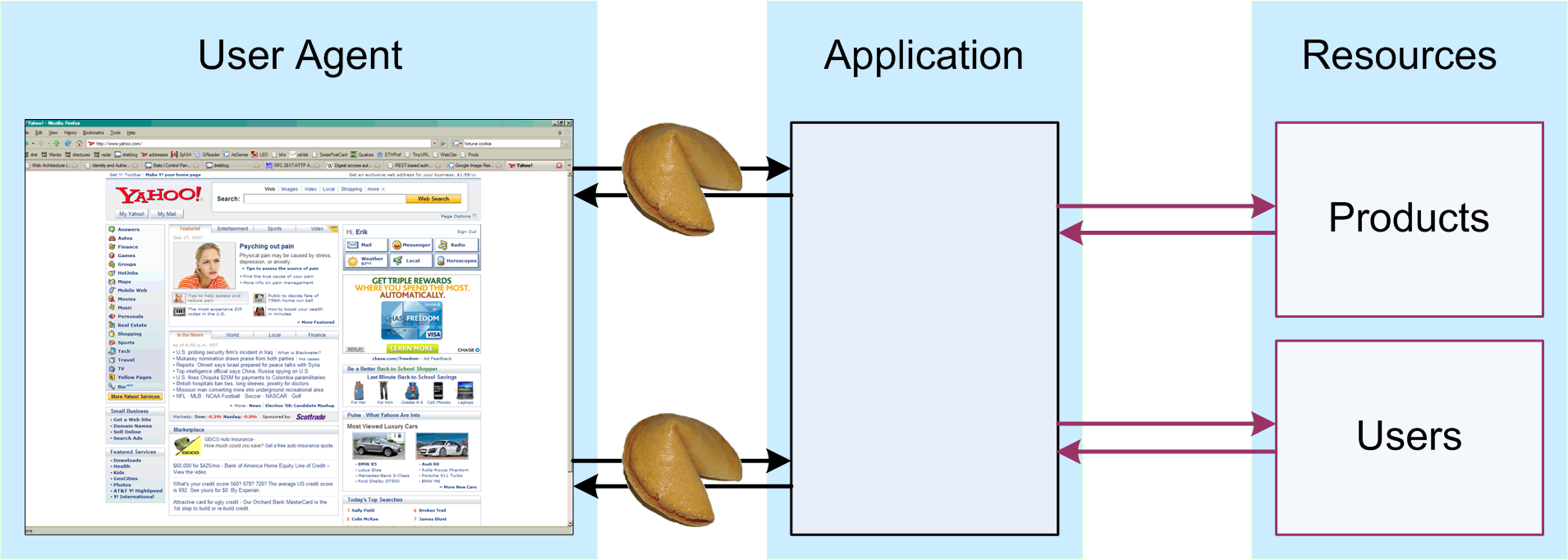
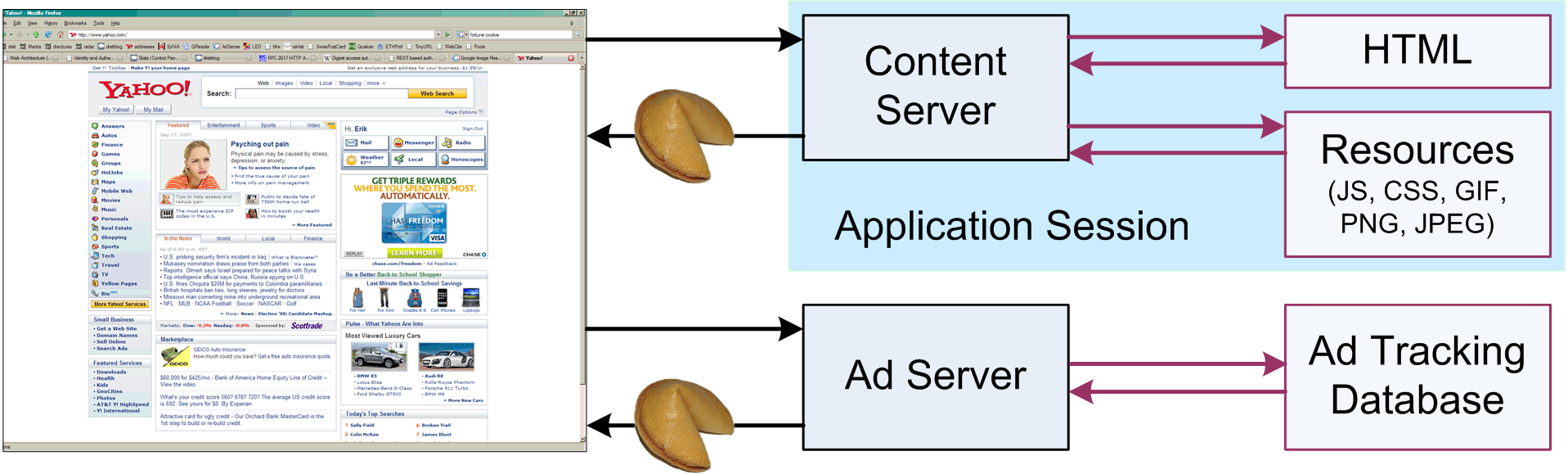
(32) Browsers Assemble Web Pages
Typical Web resources (HTML pages) are assembled from a number of resources retrieved by HTTP. Any resource not originating on the server that is hosting the HTML page is considered a third-party resource
. If the HTTP response for such a resource contains a cookie, it is a third-party cookie
.

(33) The World's Most Popular Script
[http://www.google-analytics.com/ga.js] f = "?utmwv=" + ca + "&utmn=" + Y() + (N(b.hostname) ? "" : "&utmhn=" + S(b.hostname)) + (g.U == 100 ? "" : "&utmsp=" + S(g.U)) + f;
if (0 == s || 2 == s) {
a = 2 == s ? k : c || k;
l.$a(g.oa + f, a)
}
if (1 == s || 2 == s) {
f = ("https:" == b.protocol ? "https://ssl.google-analytics.com/__utm.gif" : "http://www.google-analytics.com/__utm.gif") + f + "&utmac=" + h + "&utmcc=" + l.ac(d);
if (ka) f += "&gaq=1";
l.$a(f, c)
}Relational Storage
(42) Local SQL Database

- Browsers often have built-in databases
- managing fast access to history information
- managing caching and other internal data structures
Local applications
often have sophisticated storage needs- relational storage is the most mainstream data metamodel
- allowing scripting to access relational storage open new opportunities
- Browser databases are not always exposed to scripting
- [http://www.sqlite.org/] is included in Firefox and WebKit (and [http://www.sqlite.org/famous.html])
- Firefox has decided to only allow access for add-ons (e.g., [http://www.zotero.org/])
- WebKit exposes database access to scripts as the [http://www.w3.org/TR/webdatabase/] API
(43) Minimal Web Database Demo (Create Tables)
function loaded(){
if (window.openDatabase){
//openDatabase(name, version, displayname, estimatedsize, callback);
var db = openDatabase("mystorage", "1.0", "Web Database Demo", 1*1024*1024);
if (db) {
drop_table_ife(db, "places");
drop_table_ife(db, "currency");
create_table_ifne(db);
create_table_ifne_other(db, "currency");
insert_values_places(db, "Mumbai", "India", 13922135);
insert_values_places(db, "Shanghai", "China", 13831900);
insert_values_places(db, "Karachi", "Pakistan", 12991000);
insert_values_places(db, "Delhi", "India", 12259260);
insert_values_places(db, "Istanbul", "Turkey", 11372613);
insert_values_currency(db, "India", "Indian Rupee");
insert_values_currency(db, "Pakistan", "Pakistani Rupee");
insert_values_currency(db, "China", "Renminbi");
insert_values_currency(db, "Turkey", "Turkish lira");
read_and_display_values_places(db); //reads and displays values from the 'places' table
read_and_display_values_currency(db); // reads and displays values from the 'currency' table
do_the_join(db); //performs a JOIN query and displays the results
} else { alert('Error opening database'); };
} else { alert('Web SQL doesn\'t seem to be supported in this browser'); };(46) Specification Problems
- [http://www.w3.org/TR/webdatabase/#web-sql]
- not acceptable as a Web standard
- defining a reasonable and useful subset of SQL is not easy
- Currently only usable for targeted development
- supported by some major browsers (WebKit, maybe Opera)
- not supported by other major browsers (Firefox, IE)
- will probably be changed if it ever becomes a standard
- Key/Value Storage [Key/Value Storage (1)] is the
better
solution for storage
![]() [http://creativecommons.org/licenses/by/3.0/]
[http://creativecommons.org/licenses/by/3.0/]