(2) AbstractThis lecture introduces HTML Forms , a way how an HTML page can provide input fields, so that users can provide data to a Web-based application. HTML forms are regular HTML pages (i.e., using regular HTML structures), but they also contain special HTML elements for data entry. Most importantly, each form contains instructions on how to submit the entered data, and the browser will use that information to send an HTTP request containing all the data of the form submission.
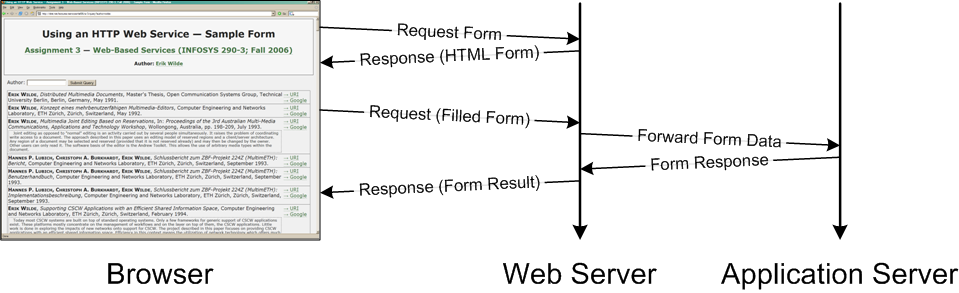
Forms Basics (4) HTTP Web ServicesServices can be provided through URI/HTTPURI-based services need input as a query string the question is how the user gets information into the URI HTML forms provide an interface for assembling query stringsusers fill out a form providing several fields the browser submits the entered information by HTTP to a URI the result of the request is displayed to the user HTTP has two different methods for submitting dataGET [Forms and GET (1)] POST [Forms and POST (1)] (5) Forms MechanicsHTML forms are normal Web pages (using form elements) The process receiving the form data produces a result page (6) Forms MarkupAll form elements must be inside a form elementspecifies the URI for submitting the form values (action="URI" ) specifies the method for submitting the form values (method="GET [Forms and GET (1)] |POST [Forms and POST (1)] " ) form contains regular HTML markup and form elementsthe regular HTML markup creates the form's layout (table, list, texts) the form elements create the controls for acquiring input data Each form should have a submit button when pressing this button, the form values are sent to the action URI without such a button, the form values cannot be submitted (7) Forms Elements (User View)HTML provides a small set of form controls Sufficient for many applications (8) Forms Elements (Source View)<form action="http://stevex.net/dump.php" method="POST" enctype="multipart/form-data"><table>
<tr><td>Text:</td><td><input type="text" name="text" value="text input"/></td></tr>
<tr><td>Password:</td><td><input type="password" name="password" value="hidden text"/></td></tr>
<tr><td>Checkbox:</td><td><input type="checkbox" name="check" value="1"/> <input type="checkbox" name="check" value="2"/> <input type="checkbox" name="check" value="3"/></td></tr>
<tr><td>Radio Button:</td><td><input type="radio" name="radio" value="1"/> <input type="radio" name="radio" value="2"/> <input type="radio" name="radio" value="3"/></td></tr>
<tr><td>Text Areas:</td><td><textarea name="textarea" rows="2" cols="20"/></td></tr>
<tr><td>Selection:</td><td><select name="select"><option selected="selected">XML</option><option>SGML</option></select></td></tr>
<tr><td>Multiple Selection:</td><td><select name="mselect" multiple="multiple"><option>242</option><option>290-3</option><option>290-13</option></select>
<tr><td>File Upload:</td><td><input name="file" type="file"/></td></tr>
<tr><td valign="top" align="right">Hidden:</td><td><input type="hidden" name="hidden" value="hidden input"/></td></tr>
<tr><td>Submit:</td><td><input name="submit" type="submit"/></td></tr>
</table></form> (9) Date Entry<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>JavaScript Datepicker</title>
<script type="text/javascript" src="date-picker.js"></script>
<link rel="stylesheet" type="text/css" href="date-picker.css">
</head>
<body>
<form action="http://stevex.net/dump.php" method="GET">
<input type="text" name="date">
<input type="button" value="calendar" onclick="displayDatePicker('date');">
<input type="submit" value="submit date">
</form>
</body>
</html> (11) Forms and POSTGET encodes the values in the URIfor file uploads, this is not possible HTTP's POST request method can upload data POST sends a request containing an entitythe HTTP request then looks similar to a response (header fields and entity) the receiving process (the Web server) accepts the POST body Entities can use any format (it is specified in a header field)just like e-mails, entities can have multiple parts the parts are separated using the standard MIME mechanism (12) POST Form ProcessingPOST is used if the form specifies itit can (but should not) be used for non-file forms it should be used for file upload forms (otherwise, only the name is uploaded) File upload forms must specify the appropriate encodingapplication/x-www-form-urlencodedmultipart/form-data The server side must be prepared to receive POST requestsit must parse the entity rather than the URI's query string form values can then be extracted from the entity some environments (e.g., PHP) allow to handle GET/POST transparently (13) Processing of Form DataForm data is always encodedas a query string when using GET in an encoded entity when using POST in a multipart entity when using POST with multipart/form-data Parsing the form data should be done by existing softwaremost Web-aware programming environments provide this functionality PHP allows access through different mechanisms <p>Query Parameter Test:</p>
<p>test: <?php echo $_REQUEST["test"]; ?></p>
<p>name: <?php echo $_REQUEST["name"]; ?></p>
<p>field: <?php echo $_REQUEST["field"]; ?></p> Structuring Forms Outline (Structuring Forms) Forms Basics [10]Structuring Forms [7] (15) Form UsabilityHTML forms are very loosely structuredform somewhere representing the containerinside the form a random collection of HTML and form inputs Visually, the structure often is (and should be) easy to seefor non-visual access, more structure must be provided accessibility has become a major issue on the Web Accessibility has many different facetsvoice browsers must be able to read aloud Web forms gateways should be able to intelligently re-structure Web forms (16) LabelsLabel and form control are not connected by HTML <tr><td>Text:</td><td><input type="text" name="text"/></td></tr>
<tr><td>Password:</td><td><input type="password" name="password"/></td></tr> The label element allows this connection be madeit connects a form control with the describing label this association is now accessible to clients for processing <tr>
<td><label for="textctrl">Text:</label></td>
<td><input type="text" name="text" id="textctrl"/></td>
</tr>
<tr>
<td><label for="pwdctrl">Password:</label></td>
<td><input type="password" name="password" id="pwdctrl"/></td>
</tr> (17) FieldsetsComplex forms may need structuringgroups of controls for subsets of the collected data this structure should be represented in markup <fieldset><legend>Billing</legend>billing form HTML …</fieldset>
<fieldset><legend>Shipping</legend> shipping form HTML … </fieldset> Excellent example for HTML's markup design philosophyif a client does not support fieldsets, the elements are ignored the title of the fieldset will be displayed, because it is text
Billing billing form controls …
Shipping shipping form controls … (18) Tabbing in FormsTabbing is a very convenient way of navigating a formafter completing one field, users should be taken to the next the order should be defined by the form creator, not by accident the tabindex attribute defines the tabbing orderit contains a number which is interpreted relative to other numbers all form controls may carry a tabindex attribute tabindex 1-9:
1 7 3 6 8 2 4 5 9 (19) Disabled and Readonly ControlsIn complex scenarios, certain controls may be disabled or readonlybased on a workflow, some controls may not apply in all cases for the sake of a consistent view, they should still be included in the interface Disabled controls are not usedthey cannot be tabbed to and never receive focus their value is not included in the form's submission data Readonly controls cannot be changedthey can be tabbed to and may receive focus their value may not be changed (important for radio buttons and checkboxes!) their value is included in the form's submission data Important: Never trust the Browser! (20) Disabled and Readonly Controls Display(21) Markup for Disabled/Readonly Controls <table style="margin : 2% ; width : 90% ; " rules="groups" cellpadding="5">
<thead><tr>
<td></td>
<th>Normal Control</th>
<th>Disabled Control</th>
<th>Readonly Control</th>
</tr></thead>
<tbody>
<tr><td valign="top" align="right">Text:</td><td><input type="text" name="text1" value="text input"></td><td><input disabled="disabled" type="text" name="text2" value="text input"></td><td><input readonly="readonly" type="text" name="text3" value="text input"></td></tr>
<tr><td valign="top" align="right">Password:</td><td><input type="password" name="password1" value="hidden text"></td><td><input disabled="disabled" type="password" name="password2" value="hidden text"></td><td><input readonly="readonly" type="password" name="password3" value="hidden text"></td></tr>
<tr><td valign="top" align="right">Checkbox:</td><td><input type="checkbox" name="check1" value="1"> <input type="checkbox" name="check1" checked="checked" value="2"> <input type="checkbox" name="check1" value="3"></td><td><input disabled="disabled" type="checkbox" name="check2" value="1"> <input disabled="disabled" type="checkbox" name="check2" checked="checked" value="2"> <input disabled="disabled" type="checkbox" name="check2" value="3"></td><td><input readonly="readonly" type="checkbox" name="check3" value="1"> <input readonly="readonly" type="checkbox" name="check3" checked="checked" value="2"> <input readonly="readonly" type="checkbox" name="check3" value="3"> !</td></tr> ![]() [http://creativecommons.org/licenses/by/3.0/]
[http://creativecommons.org/licenses/by/3.0/]