Assignment 1
Assignment 2
Assignment 3
Assignment 5
Assignment 6
Assignment 7
Assignment 8
Assignment 9
Owen's Initial Design
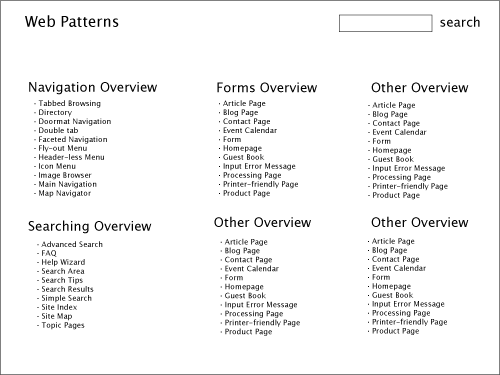
1. Menu Page
Hans is looking for a type of navigation to solve his particular problem, but he doesn't know the name of the pattern he's after. Hans must begin the task by going to the menu page where all the patterns are listed directory-style beneath a category header. However, each category header is a link to an overview of that category which allows Hans to compare all the related patterns. Hans clicks on "Navigation Overview" and goes to the next screen.

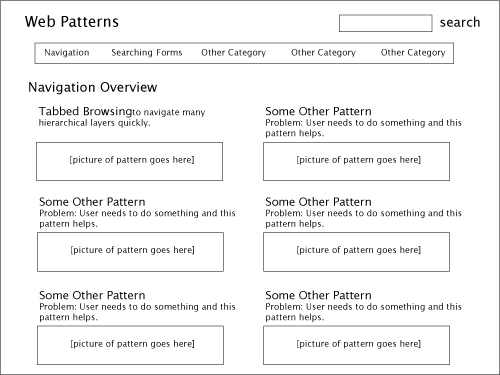
2. Pattern Comparison Page
On this page Hans can see a quick overview of all of the navigation patterns. Each of the overviews has the pattern name, a sample picture of an implementation of the pattern, and the problem statement. The problem statement and sample image are intended to give Hans an idea of what the pattern is about since this is difficult to convey with just the pattern name. A global navigation bar is located at the top of the screen allowing him to quickly jump to the overview pages of other categories without having to return to the menu page. Hans clicks on "Tabbed Browsing" to learn more about that pattern.

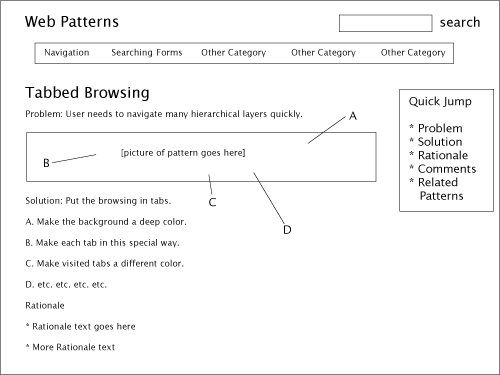
3. Pattern View Page
This is the "Tabbed Browsing" pattern page. The problem statement is at the top of the page just under the title. The image of the pattern is annotated with lines and letters that reference the list items in the "solution" section. By keeping all text to lists or bullet points Hans will quickly be able to scan the pattern text and see it visually represented in the sample image. The "Quick Jump" nav on the right allows Hans to quickly navigate to different parts of the pattern description, the comments section, or to view related patterns.

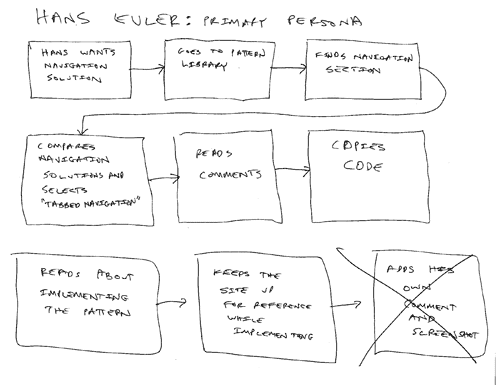
Flow Diagram
I used this flow diagram to create the above screens based on Hans's scenario.