Assignment 1
Assignment 2
Assignment 3
Assignment 5
Assignment 6
Assignment 7
Assignment 8
Assignment 9
Kelly's Initial Design
This design is based on Tammy's scenario in which she is looking to solve a general problem for a web site.
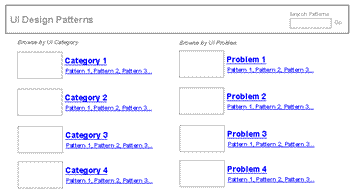
Home page: This screen supports the idea of looking for a pattern by a category or by a problem type. Under the category or problem header, there are specific patterns listed to allow users to go directly a pattern without navigating through a category menu. The patterns listed are intended to be the most common patterns used. Each category or problem is accompanied by a visual image that represents that category. This image should be model based and not a specific implementation or screenshot. Search allows the advanced user to directly access patterns on key terms.

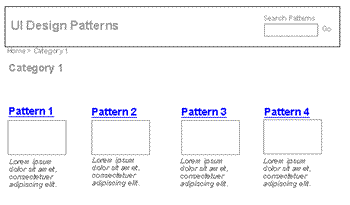
Category Menu: This page displays all the patterns in a particular category with a visual thumbnail of the pattern. Users can quickly scan and compare patterns if they do not have a specific pattern solution in mind. A brief description appears below each thumbnail.

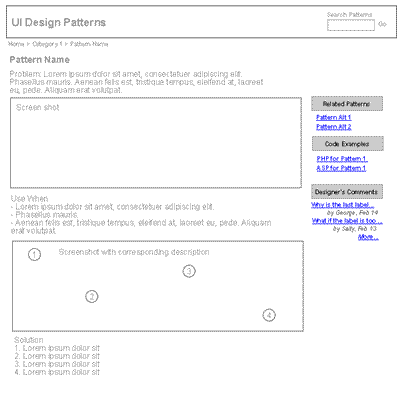
Pattern Page: The pattern page incorporates many elements. Most notably, the pattern description is broken up with visual aids. The first is a screen shot of the pattern. The next is a wireframe or screen shot that has corresponding brief description below it. Numbers are used to cross reference the text description with the visual element relating to that description. Along the right side, we have right navigation that changes based on the pattern displayed. Related patterns, Code examples and designer's comments are the categories of information offered in the right navigation. The designer's comments is intended to display the most recent posts on this pattern. The user can access all comments by clicking the "more" link.

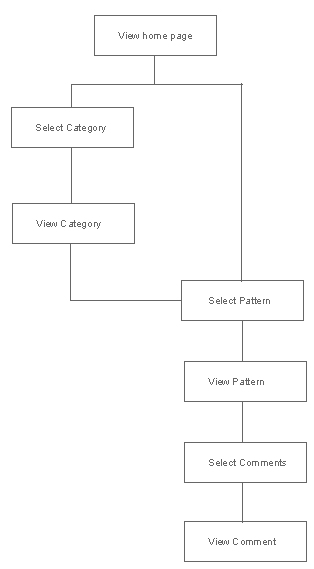
Interactive Flow for this Scenario