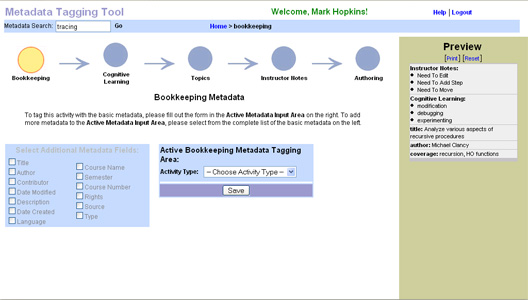
Final Interface Design
Functionality
Our final prototype allows our target users, the computer science instructors and researchers, to tag a given curricular activity with metadata. The instructors can use the progress bar to separately tag an activity with three kinds of metadata: the basic administrative metadata, metadata on learning goals, and metadata that serves as to-do tasks on an activity. The instructors can also preview the metadata they have associated with the activity, and add personal notes to the metadata. In the following section, we explain the different functionalities in our prototype in greater detail.

Navigation Bar:
Our Navigation Bar is a series of circular buttons arranged horizontally at the top of the screen. The user can navigate to the desired section of metadata tagging by simply clicking on the corresponding button.

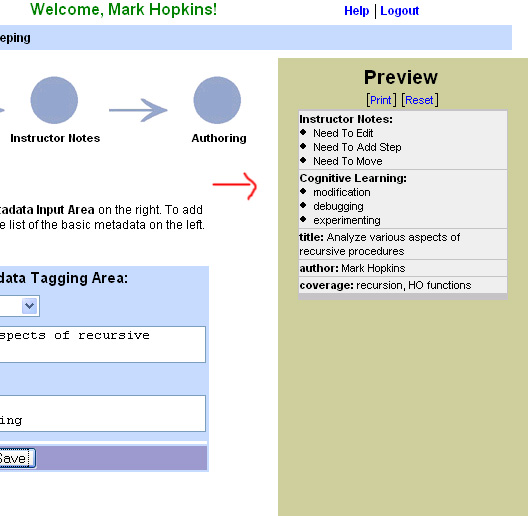
Preview:
The Preview section allows the instructors to view the metadata they have associated with an activity so far. The Preview section is always visible. When active metadata is saved, via clicking the Save button, it will get transferred to the Preview section.

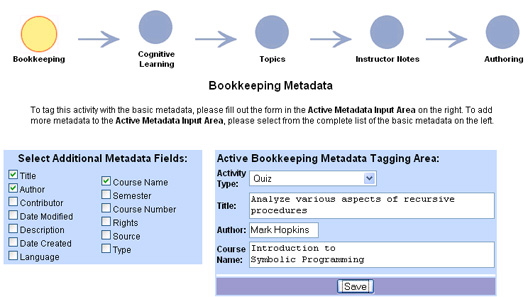
Bookkeeping:
The Bookkeeping metadata section allows the instructors to associate the basic administrative metadata to an activity. The user can select which type of activity they wish to tag in the Choose Activity Type drop-down menu. A form with pre-selected metadata will appear upon selection and then the user may select additional metadata to add to the activity form by looking at the metadata list and checking the desired metadata. The activity form will dynamically update, and the user can enter the metadata values in the activity form. The user can then save the metadata, which transfers the information to the Preview section.

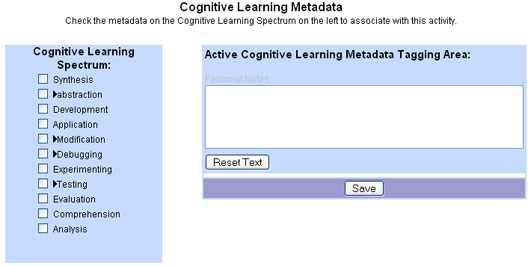
Cognitive Learning:
The Cognitive Learning metadata section allows the instructor to associate learning goal related metadata to an activity. The user may dynamically select the desired metadata from the list on the left side of the screen using the checkboxes. Some of the metadata has subcategories which can be viewed by clicking on the expansion arrows next to the tag. The subcategories have checkboxes, as well, which can be selected as desired. The user can also use the Personal Notes form to associate any notes with the selected metadata. Once the user is satisfied with their selected tags, they can save the metadata which transfers the information to the Preview section.

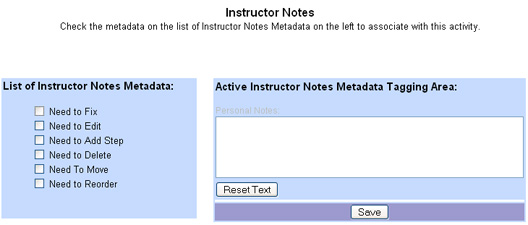
Instructor Notes:
The Instructor Notes metadata section allows the instructors to associate temporary metadata that serves as a task list to an activity such as: this activity needs to be shortened. The functionality for this section is very similar to the Cognitive Learning section, except the content of the metadata is different. The user may select the desired metadata from the list on the left side of the screen using the checkboxes. The user can also use the Personal Notes form to associate any notes to the selected metadata. Once the user is satisfied with their selected tags, they can save the metadata which transfers the information to the Preview section.

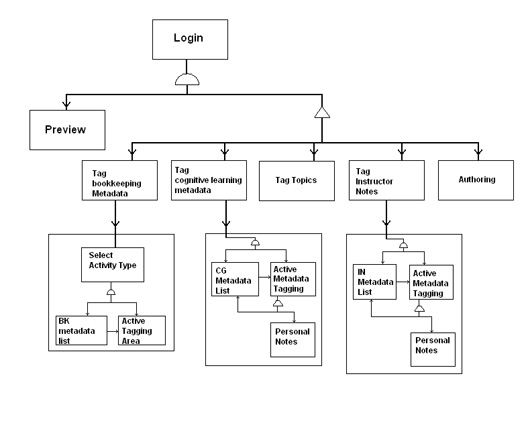
Interactive Flow Diagram

View the Bigger Version
Features We Left Unimplemented
We left some of the features unimplemented due to the limit in the scope of the project that can be completed within a semester, and to focus on creating a solid user interface framework that abides by the UI design rules and heuristics which can be built upon in the future.
The features that we left unimplemented are:
The Search Feature:
We consider this to be a very valuable feature that allows the user to find metadata easily. However, a complication is introduced by our user on how to present search results if there are multiple hits, due to overlapping metadata names that can appear under the different metadata categories. We decided to compromise addressing this complication by focusing our resources on setting up a good overall UI framework.
Topics Section:
The UCWISE group has yet to come to an agreement for the arrangement of this type of metadata. We also froze the design of this section in order to focus on building a good UI framework.
Authoring Section:
Even though an authoring section already exists within the UCWISE system, the design issues on how to seamlessly integrate the existing authoring section to the metadata tagging tool needs to be solved.
Saving Half-Completed State
The instructors requested that they can quit the metadata tagging session without losing any data. So an auto-save feature needs to be designed and implemented that saves any data entered in a form even if the instructors do not click on the save button explicitly.
Tools Used
Our prototypes are implemented using HTML, CSS, PHP and JavaScript. We created a simple MYSQL database table to store all the necessary data required to make the prototype interactive and functional for scenario testings. We used the Adobe PhotoShop application to create realistic-looking buttons and forms.
These programming languages, tools and application allowed us to implement the prototypes in a reasonable amount of time. These tools that allowed us to develop the prototype as a web-based application enabled our HE evaluators and usability test participants to access the prototype conveniently over a browser. By using PhotoShop to create artificial buttons and forms used in our prototypes allowed us to apply interaction constraints on the prototype while not compromising the overall look and feel of the interface. Using PHP and MYSQL was a good choice in creating interactive prototype without worrying about browser and platform compatibility. Using JavaScript allowed us to add the dynamic update features to our forms. However, given that JavaScript is a client-sided language, we had trouble making it to work on many different browsers. For example, the dynamic update features in our final prototype would work on Mozilla, but not on Internet Explorer.