Prototype Overview
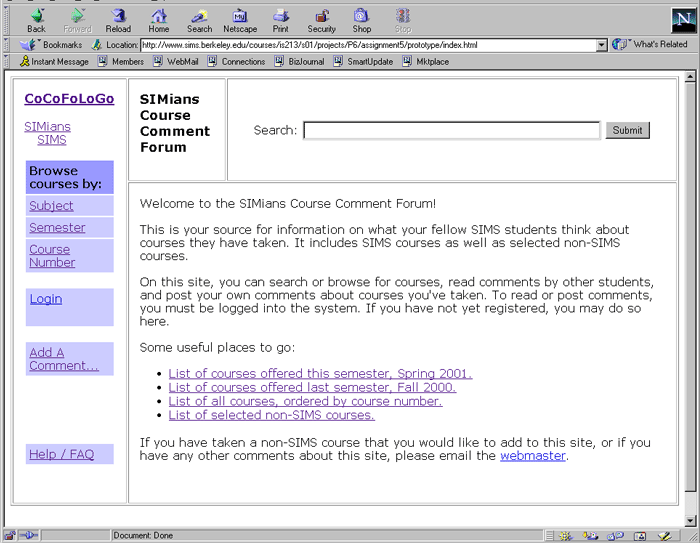
The user interface is a purposefully simple wireframe. We left out many aesthetic details in order to focus on the basic layout and navigation in the site. Although the user interface simulates most of the content we intend to add to the website, we left out certain functions that later iterations of the interface will include. At this point, the interface does not distinguish between registered users and unregistered users and therefore allows anyone to login to the system. The interface does not actually allow a user to add a comment to the site since implementing this functionality will involve some fairly complex programming. It also does not include the "shopping cart" function that would allow users to store information about courses of interest to them. This prototype only includes information regarding a select number of courses (20) that are representative of courses that SIMS students take.The homepage includes a brief introduction to the site and links to pages that we assumed would be of prime interest to our personas (browse courses by current semester, previous semester, etc.).
A set of text links is included on the lefthand side of all pages in the site. At the top left hand corner are links to the homepage, the SIMS homepage, and the SIMians homepage. Below these links is a set of links leading to pages that allow users to browse the names of the courses currently included on the site in three different ways: as organized by subject, semester, or course number. Underneath this set of links are three additional links: "Login", "Add a Comment..." and "Help / FAQ".
The "Login" link leads to a login page. After the user has entered her username and password, the "Login" link becomes a "Logout" link that, when selected, will log the user out of the system and send her back to the homepage (if she is not already there).If the user is not logged into the system, she can only view pages displaying descriptions of the courses. She is not allowed to view the comments and ratings that students have added to the site. Therefore, when the user is not logged in, the browse by subject, browse by semester and browse by course number pages display links leading to pages that only display publicly available information about the course.
When the user is logged in, however, she will view a set of browse by subject, semester and course number pages displaying links leading to pages showing both the public course information and the comments and ratings that have been added by students. These pages display both the individual comments and ratings that have been added by students, and an average of the ratings for all students who have added a comment to a particular course. This prototype displays the same set of comments and ratings for each course since the substance of the comments and ratings are unrelated to the design of the user interface.
The "Add a Comment..." link appearing on every page enables the user to add a comment to any course included on the site at this point. If the user is not logged in, this link leads to the login page. If she is already logged in or after she logs in, she is taken to a page that displays a pulldown menu containing the names of all of the courses currently included on the site.
When the user selects a course and presses the "Go" button, she is taken to a page containing a description of the selected course and a form allowing her to assign ratings regarding the course overall, the instructor, and the difficulty of the course. This page also displays a link to a page outlining the rating system we have devised.The "Help/FAQ" link on the bottom left of every page on the site leads to the help section. Different help pages are provided depending upon whether the user is logged in to the system or not.
The form contains a text box for the user to add a descriptive comment regarding the course. Below the text box are three buttons- a "Reset" button which enables the user to clear the information she has input to the form, a "Cancel" button which clears the form and takes the user back to the course comment page, and a "Preview" button that will take the user to a page displaying how the entered ratings and comment text. (Note that at this point, the preview comment pane does not actually look very much like how the comment will appear when added to the appropriate course page.) The preview comment pane displays two buttons. The "Edit comment" button will take the user back to the form. The "Add comment" button will take the user back to the course comment page (this prototype does not have any capability to display the new comment beyond the Preview page).We also allow users to add a comment to a course in a "noun/verb" format. Near the top and bottom of every course description page that displays students' comments and ratings are two duplicate links that lead to the "add a comment" form page for the currently displayed course.
On the bottom of every page except for the homepage, we have added text links leading to the homepage and to the "Browse courses by" pages in order to provide the user with a convenient set of exits.
Finally, we have included a search function on every page. In this prototype, the search function has extremely limited functionality. It has been programmed to recognize the terms "network", "internet", "user" and "usability", and display one of two preformated search results pages (pertaining to either networking or user interface design and human computer interaction).
Last Modified: Mar-21-2001
Copyright 2001: Linda Duffy, Jean-Anne Fitzpatrick, Sonia Klemperer-Johnson, James Reffell