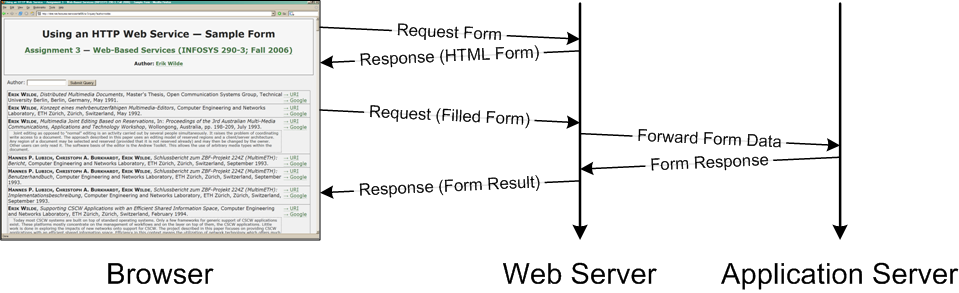
Anatomy of a Basic Web Application
Web Architecture and Information Management [./]
Spring 2011 — INFO 153 (CCN 42509)
Erik Wilde and Dilan Mahendran, UC Berkeley School of Information
2011-02-23
![]() [http://creativecommons.org/licenses/by/3.0/]
[http://creativecommons.org/licenses/by/3.0/]
This work is licensed under a CC
Attribution 3.0 Unported License [http://creativecommons.org/licenses/by/3.0/]